

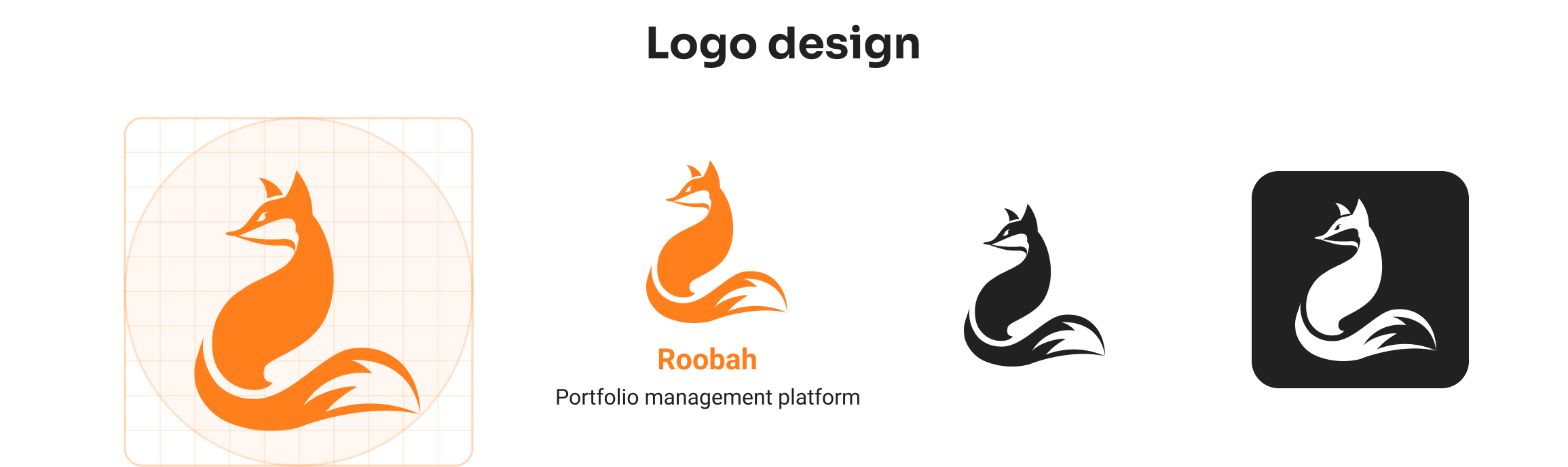
All-in-one platform for portfolio management service (Roobah)
#User_Research #Competitive_Analysis #Ui_Design #Design_System #Prototype
Duration
Nov 2020 - Mar 2021 (4 Months)
My Role
Product designer
Industry
Fintech , Finance
Tools
Adobe XD, Figjam, Zeplin
Platform
Responsive website dashboard
Product website
www.dorfaksystems.com
Overview
“Roobah” is a powerful platform providing real-time processed information to portfolio managers, empowering them to intuit and make their decisions easily through various venues. Roobah executes all decisions through its embedded robots, eliminating human error and latency.
The main goal of this project was to design and build a all-in-one, fast, modern platform for investment and portfolio managers to reduce human error, increase productivity, and improve decision-making.
- Problem:
– There is no comprehensive platform to help portfolio managers make instant decisions and they have to visit multiple websites and platforms every day.
– Portfolio managers need to make instantaneous and extensive calculations for their large number of clients.
– Clients of portfolio managers need to monitor the status of their assets in real time. - Solution:
Design and development of a comprehensive, fast and modern platform for investment managers and portfolio managers to reduce human error, increase productivity and improve decision making.
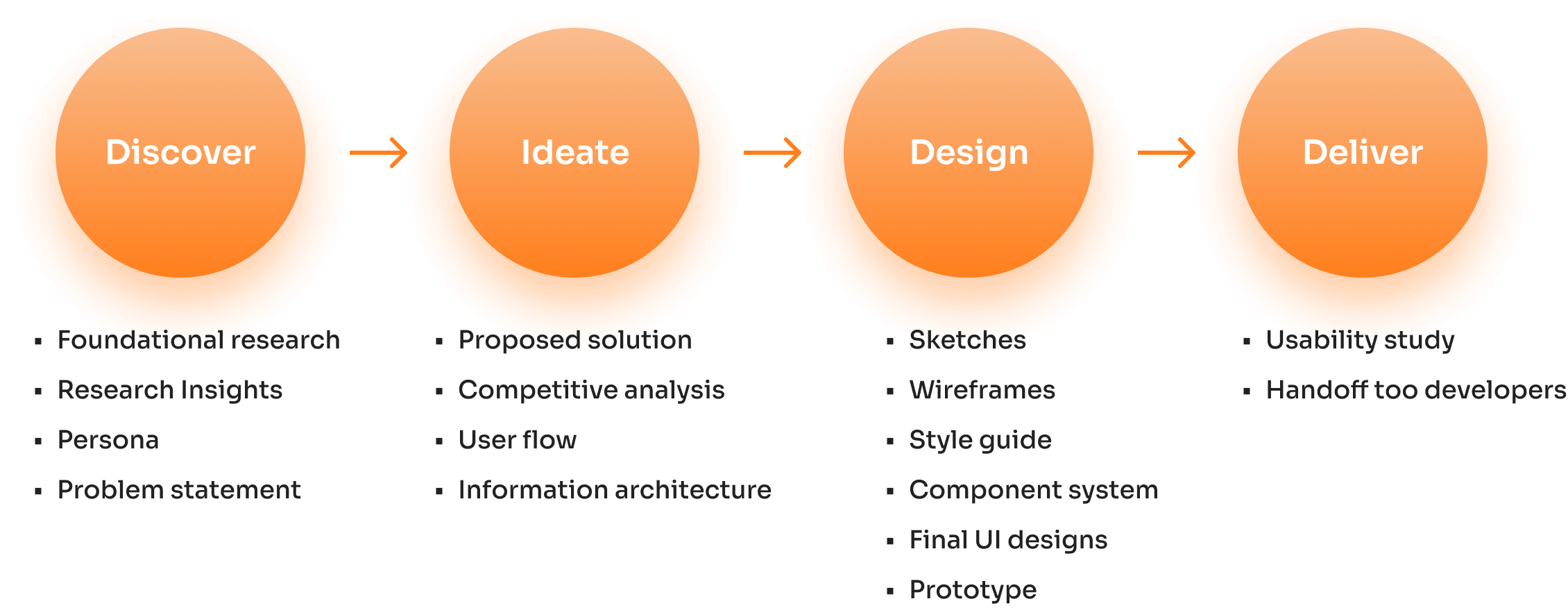
My Design Process

1. Discover
Foundational Research
1. Stakeholder interviews
To understand opinions, issues, limitations, requirements, etc…
2. Focus group sessions
Empathizing with potential users, listening to their pain points, goals, and frustrations.
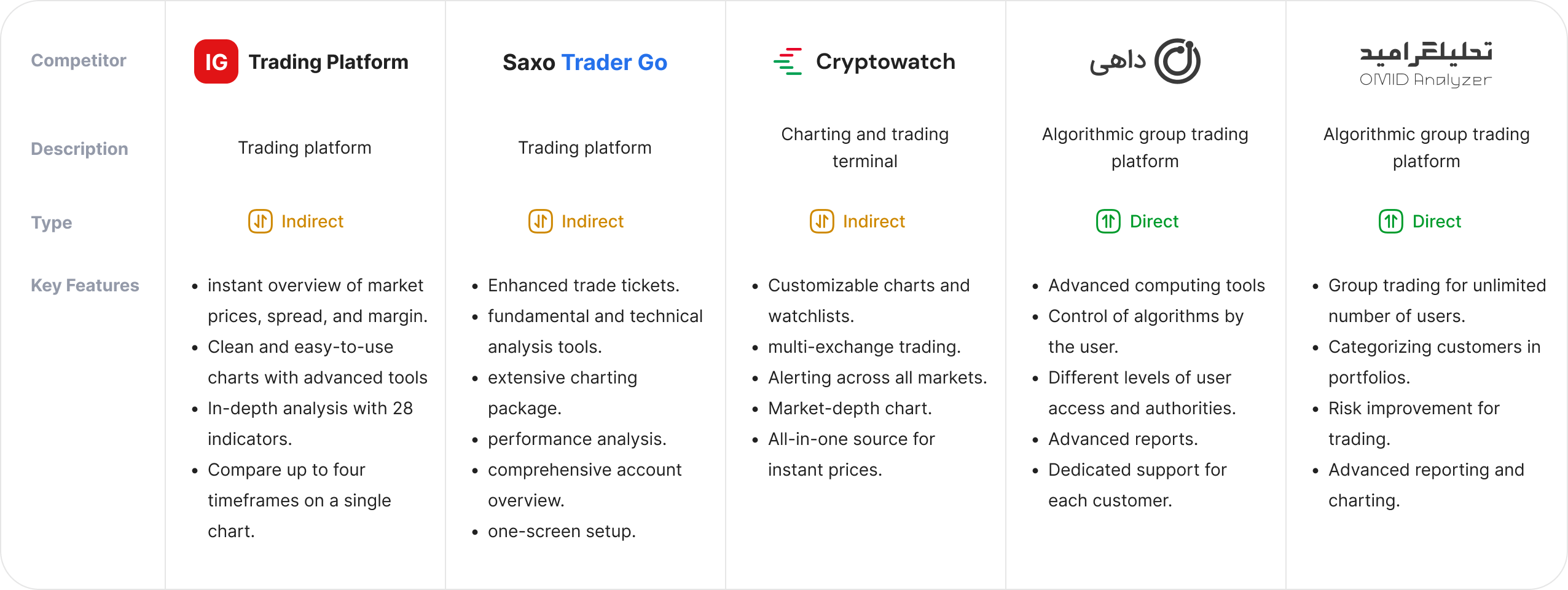
3. Market research
Analysing the competitive landscape and potential competitors for a better understanding of the problem

Key insights
1. “Portfolio managers need to manage their client’s assets in one place.”
2. “Portfolio managers need to make instantaneous and extensive calculations for their large number of clients.”
3. “There is no comprehensive platform to help portfolio managers make instant decisions and they have to visit multiple websites and platforms every day.”
4. “Clients of portfolio managers need to monitor the status of their assets in real time..”
Persona
Based on the foundational research conducted, 3 different potential user groups were discovered for this product:
- Portfolio manager
- Customer
- Portfolio Admin
But since the first persona (portfolio manager) is considered the main audience of this product in terms of the number of users and the number of pages required for the design, in this case study we will focus on this persona. “Kesra” is the manager of a large portfolio management and investment company, and our product is supposed to solve his main needs, representing the main user group of the product.
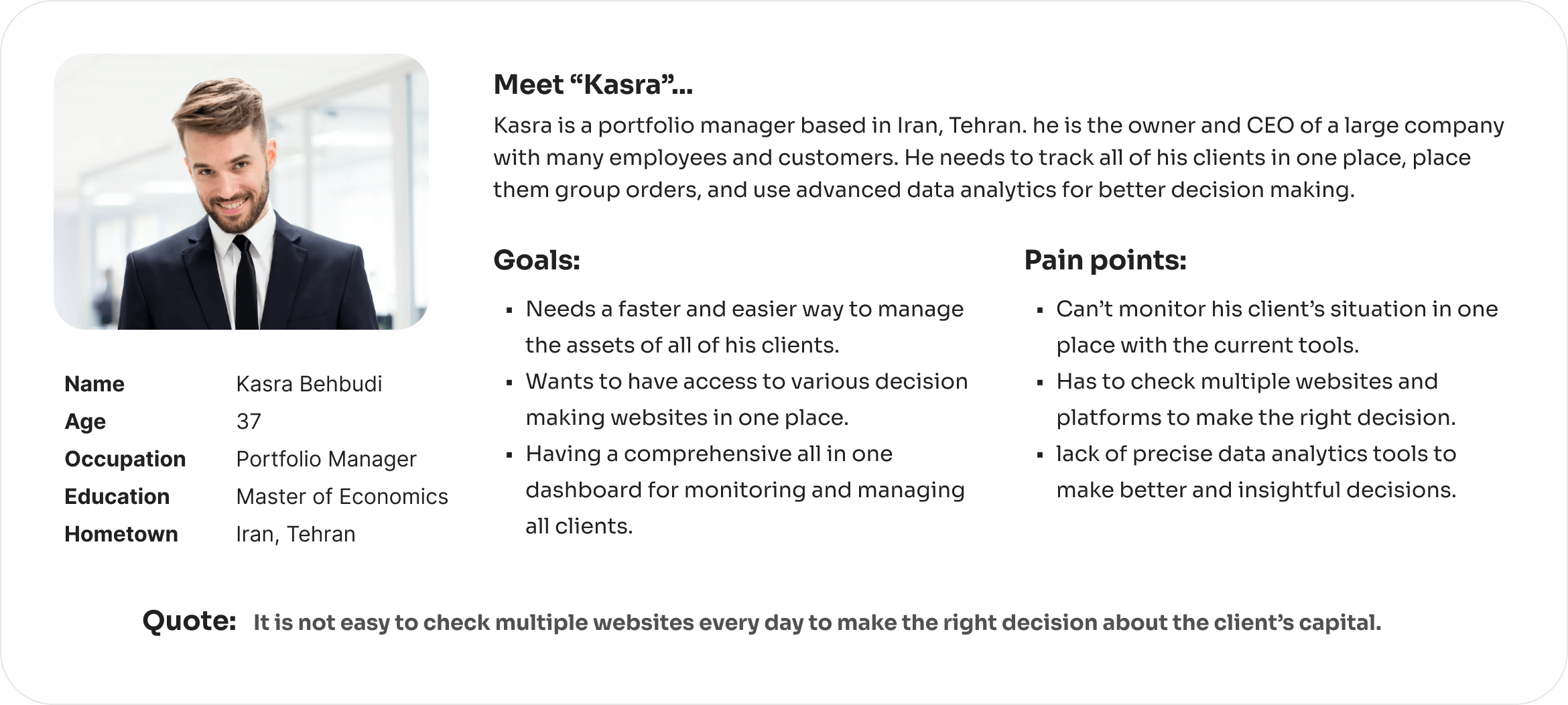
Problem statement
“Kasra” is a portfolio manager who needs to track all of his clients’ capital in one place and make instant decisions based on existing data in real time, because he has a lot of customers to manage and there is no similar product in the market, so he has to visit several websites and platforms to make daily decisions.
2. Ideation
Proposed solution
Design and development of a comprehensive, fast and modern platform for investment managers and portfolio managers to reduce human error, increase productivity and improve decision making.
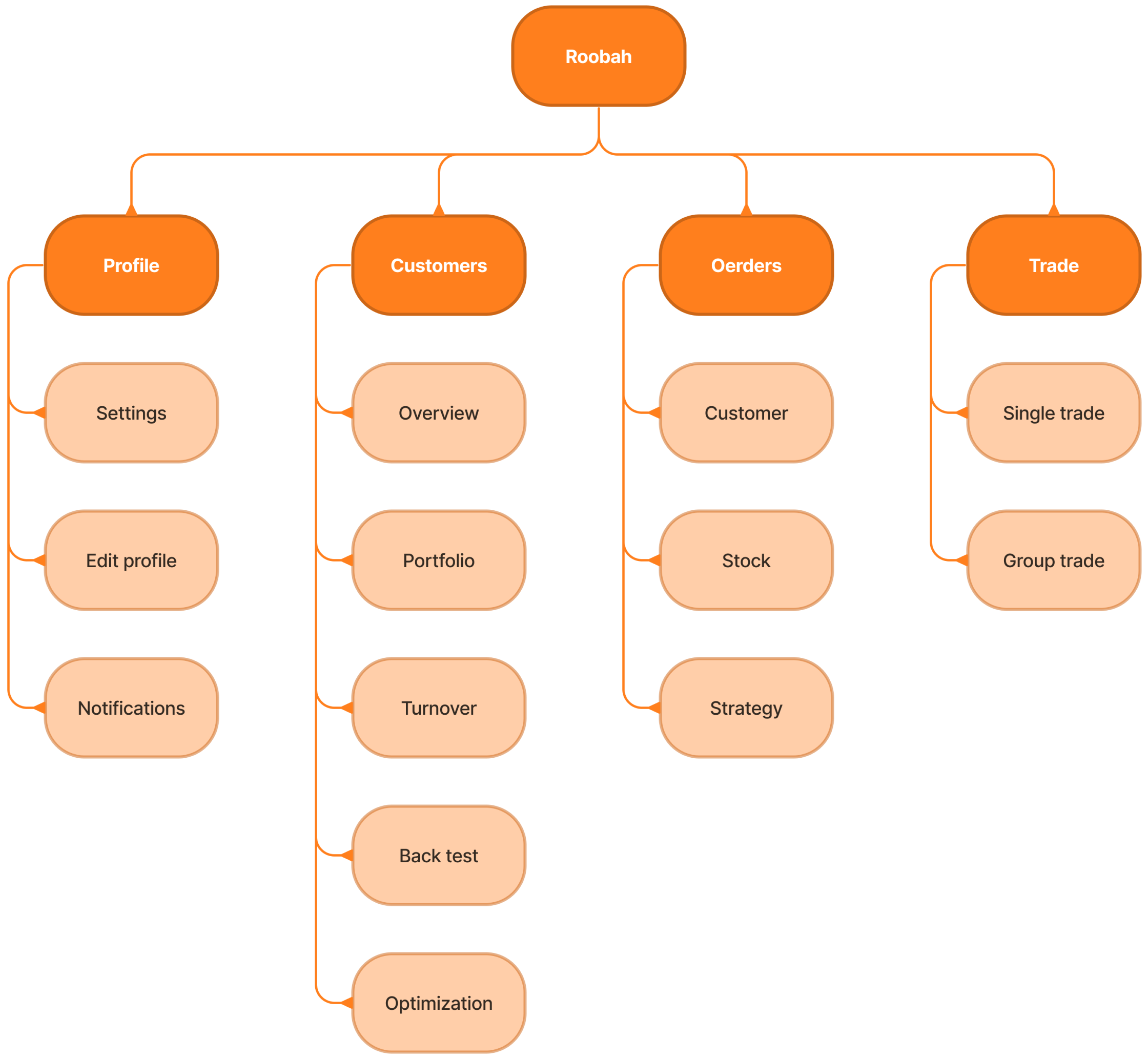
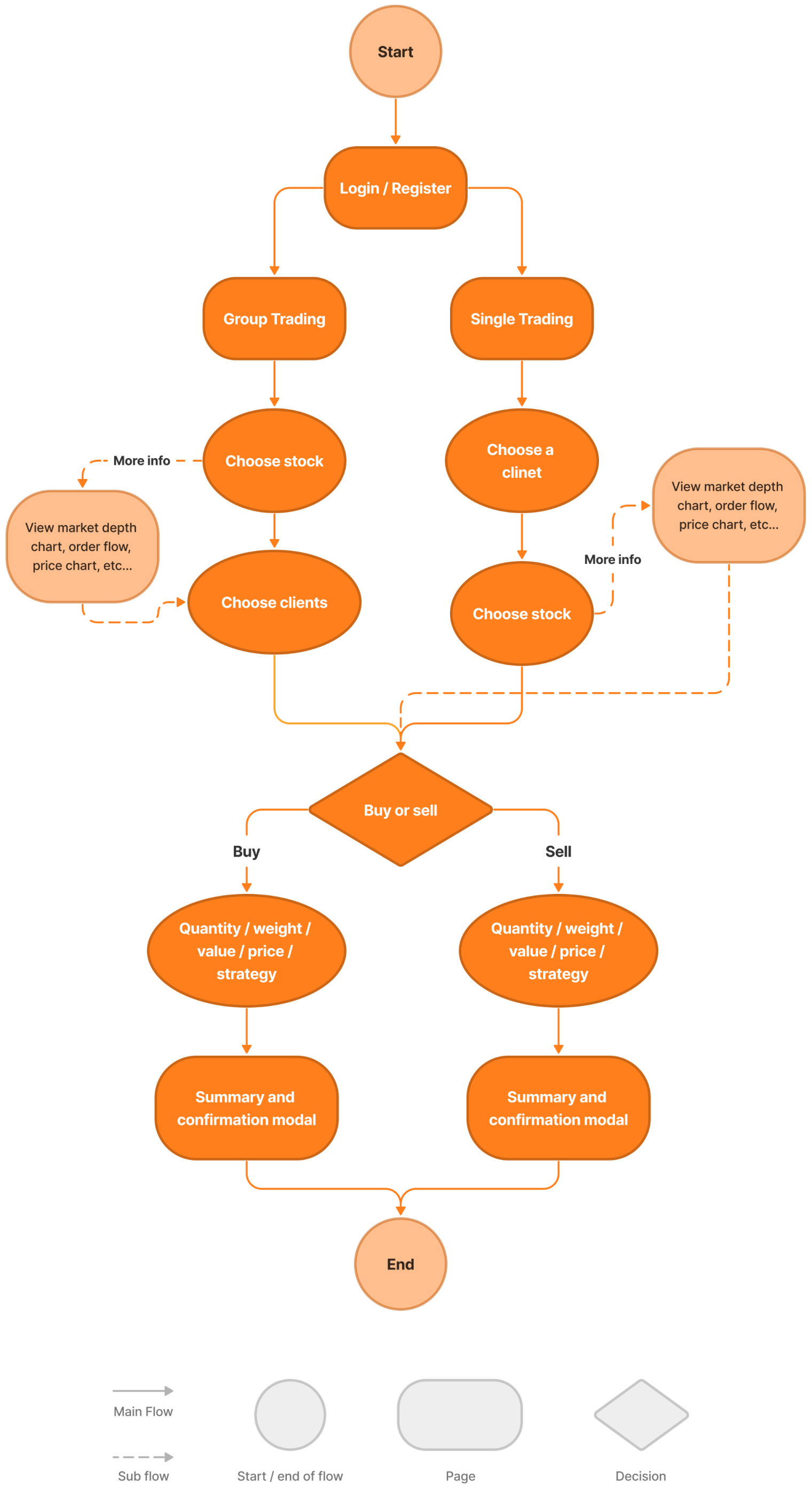
Information Architecture
After clarifying the problem and accurately understanding the user’s needs and pain points, and with insights from stakeholder and user interviews, I created an initial information architecture for organizing, structuring, and labeling the content so that users could easily discover and find their desires. This step helped me to create a clean and intuitive navigation structure for our potential users and insure a solid user experience.
3. Design & Prototype
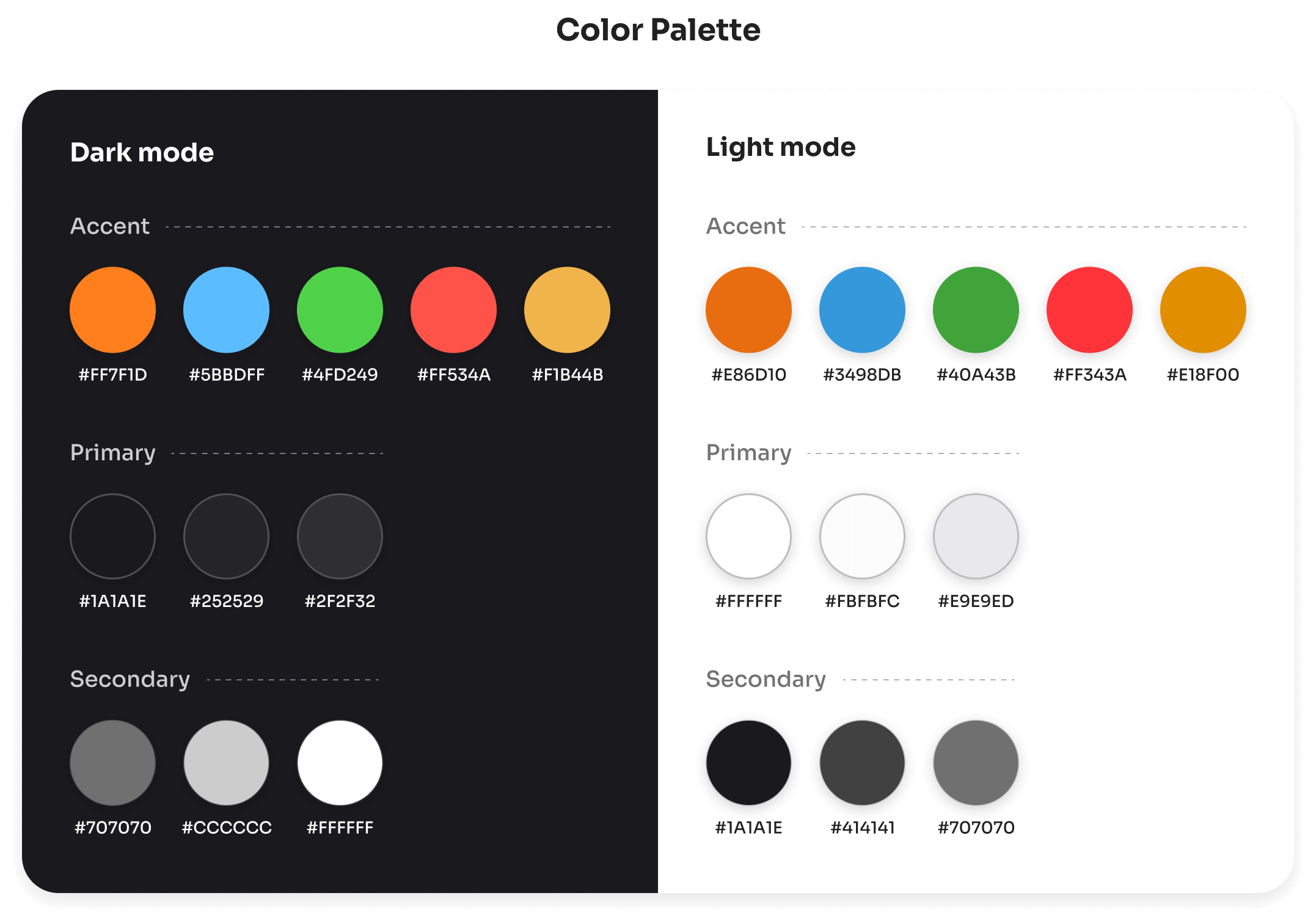
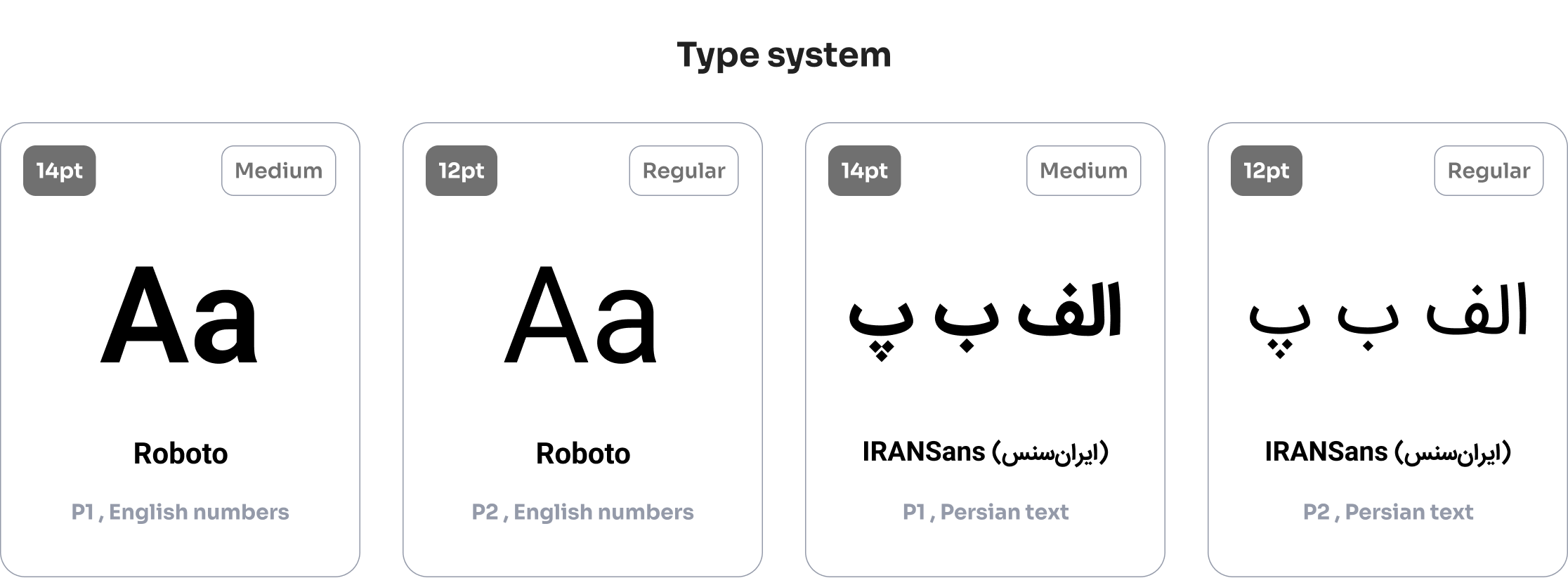
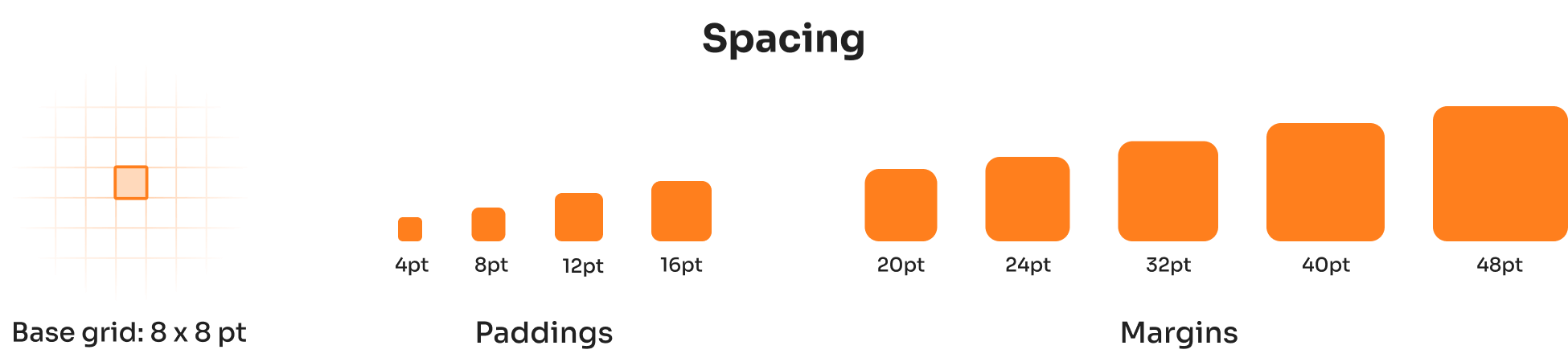
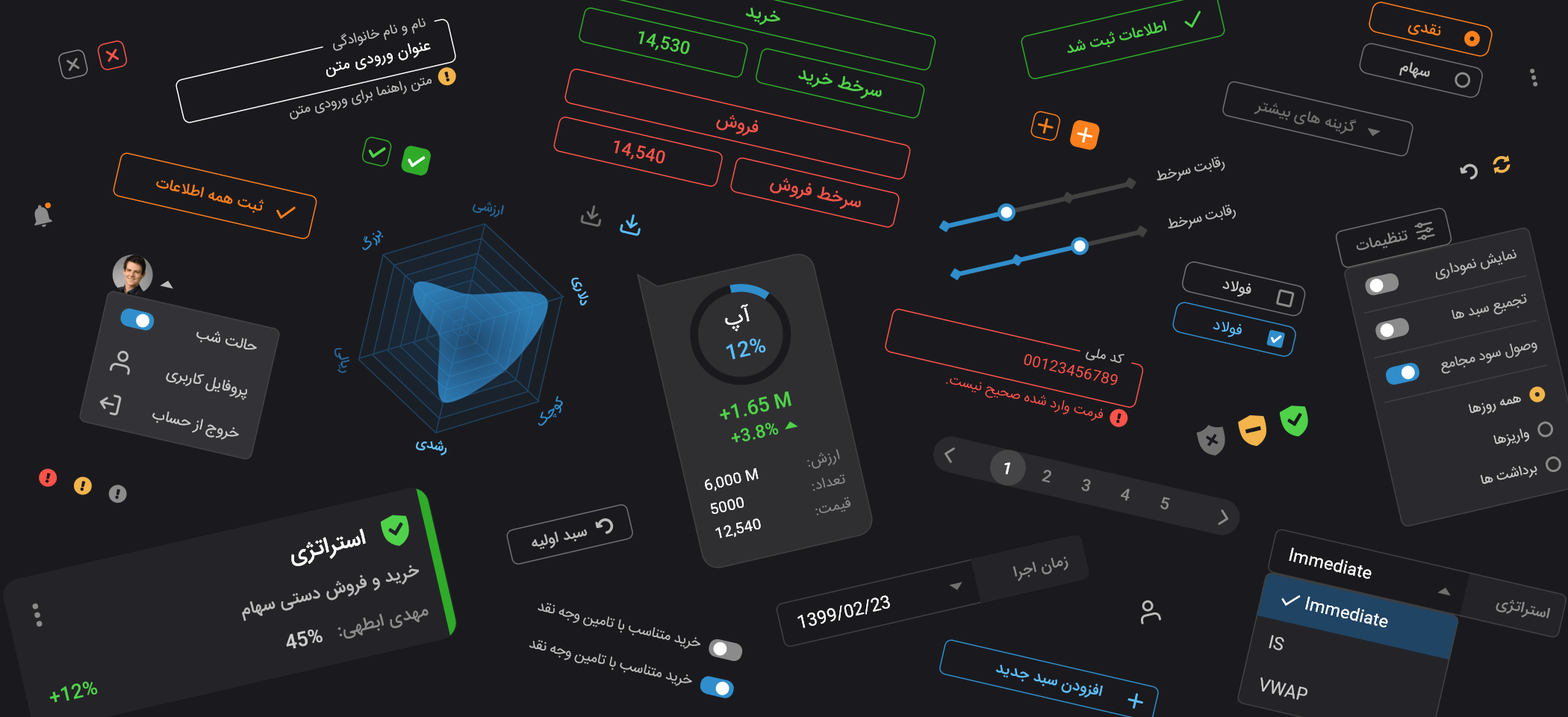
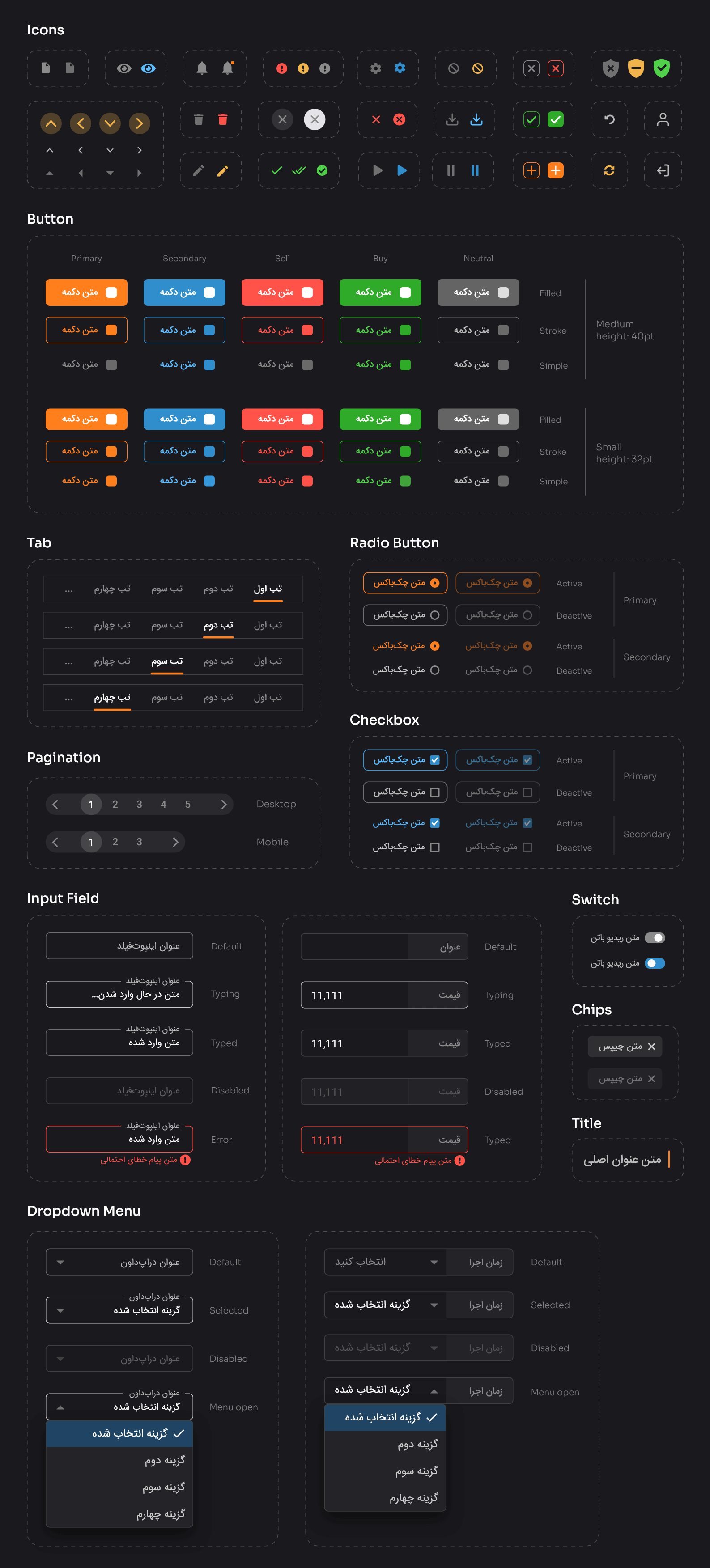
Component system
Clean and consistent UI components were created from the beginning of the hi-fi design stage. The component system consists of icons, buttons, tabs, check boxes and radio buttons, pagination, switches, chips, titles, input fields, and drop downs.


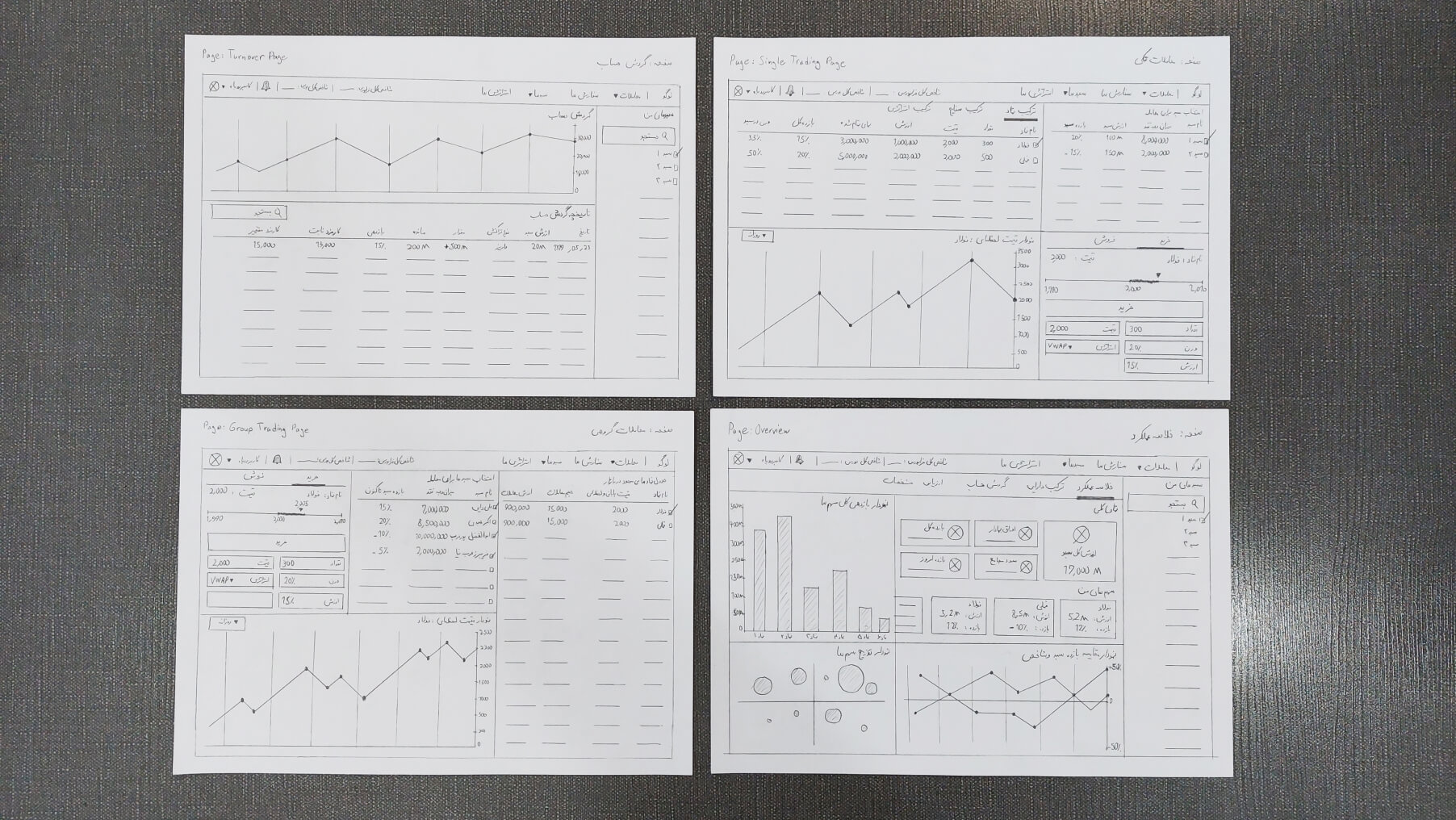
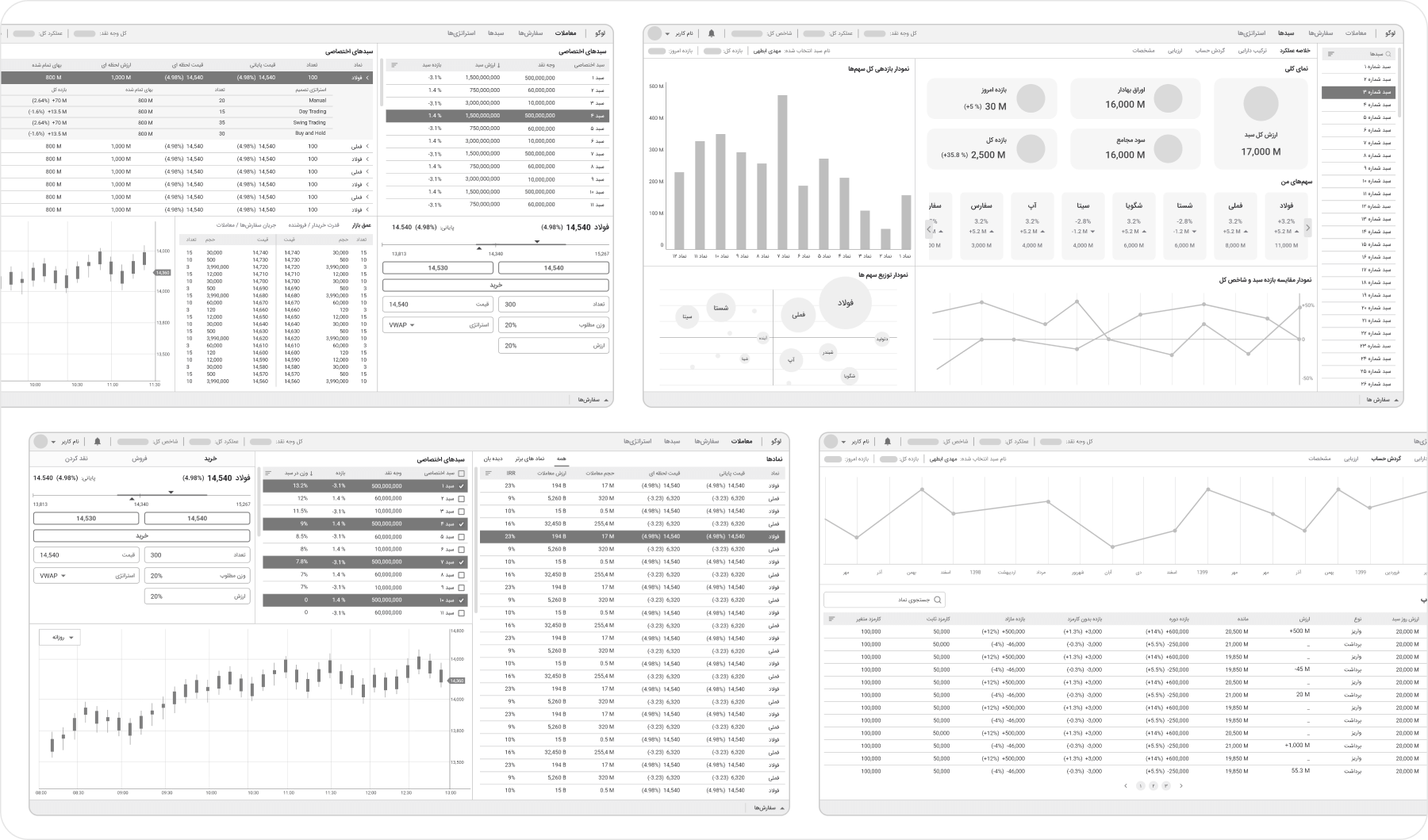
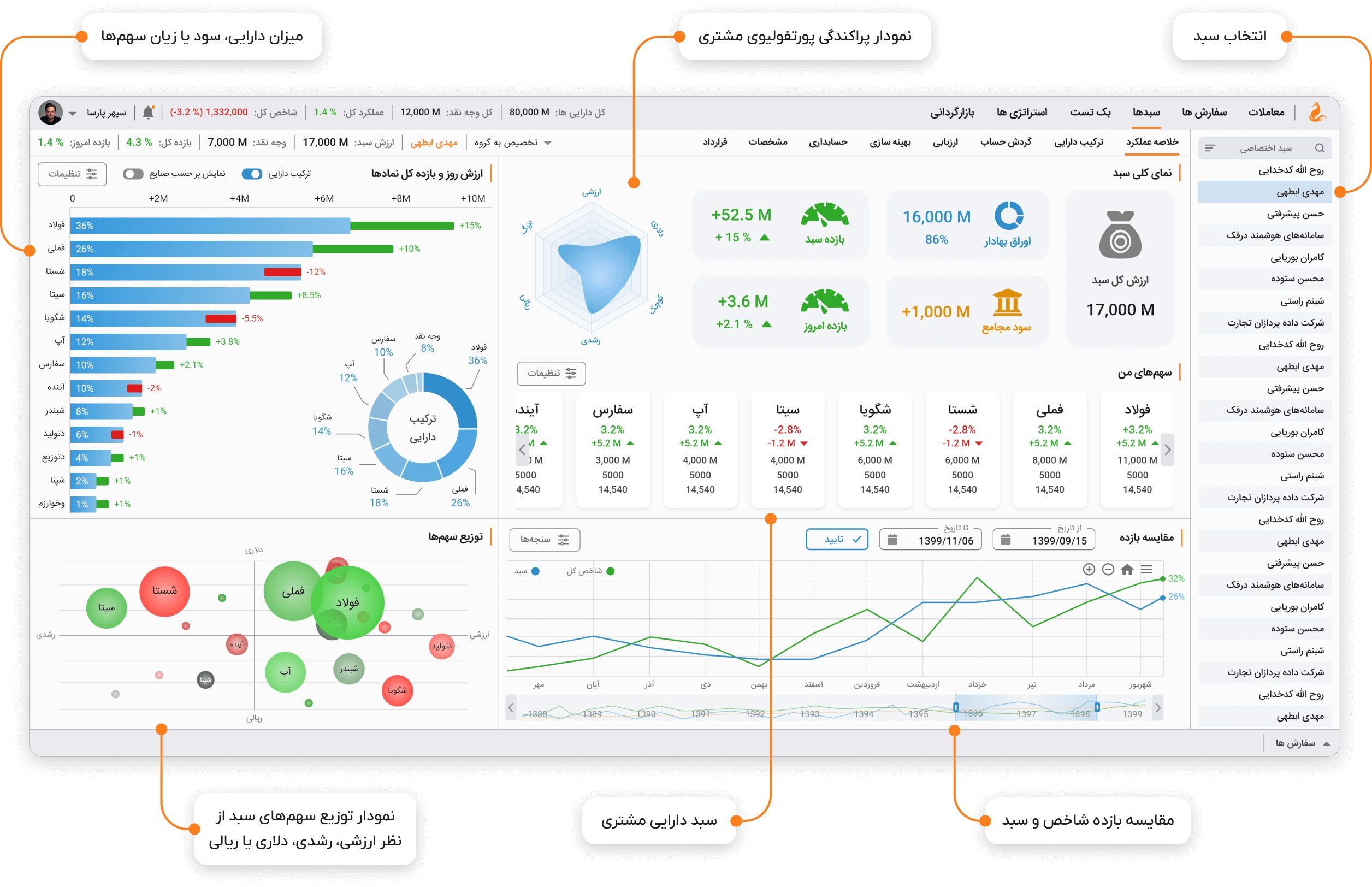
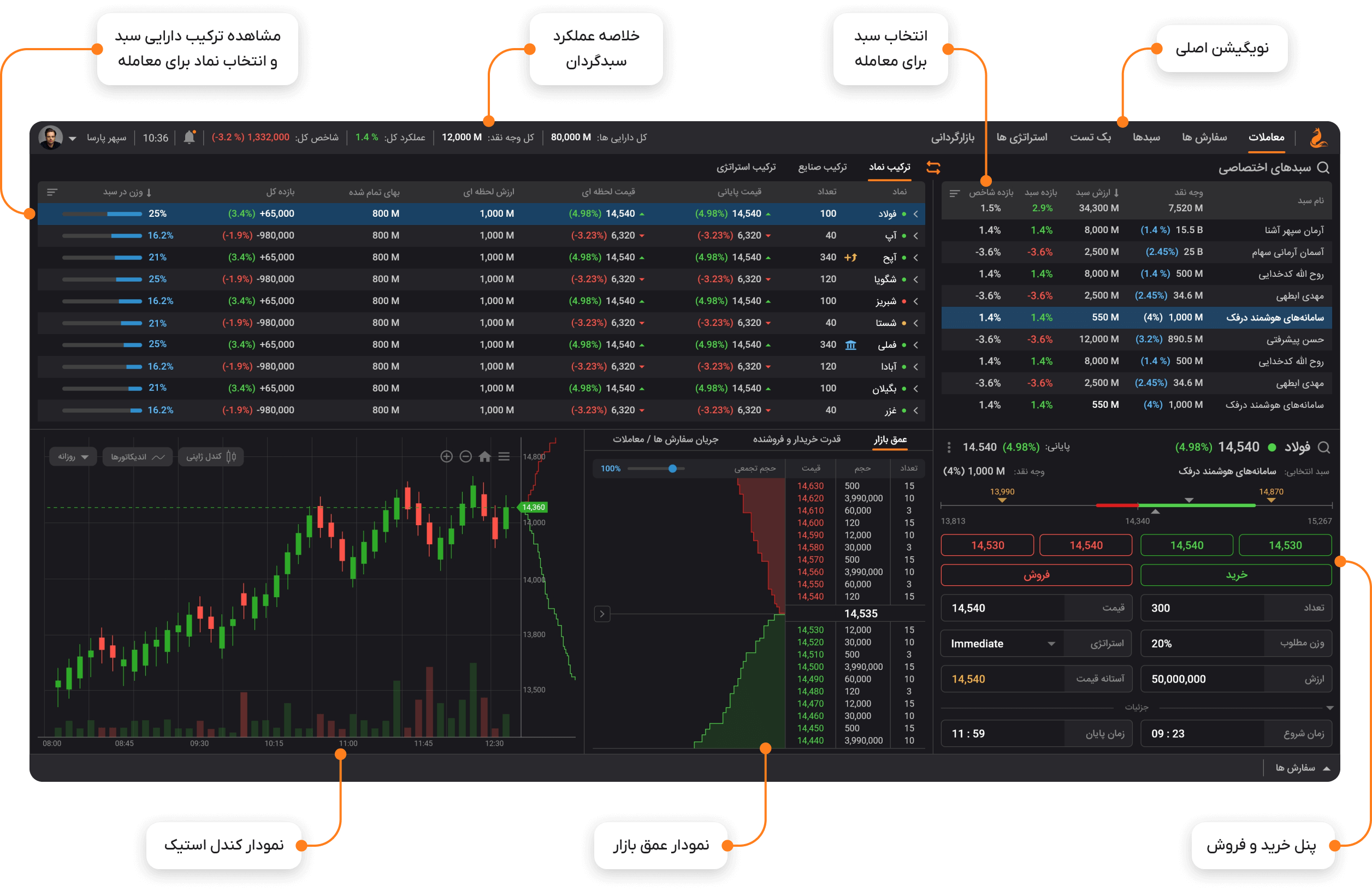
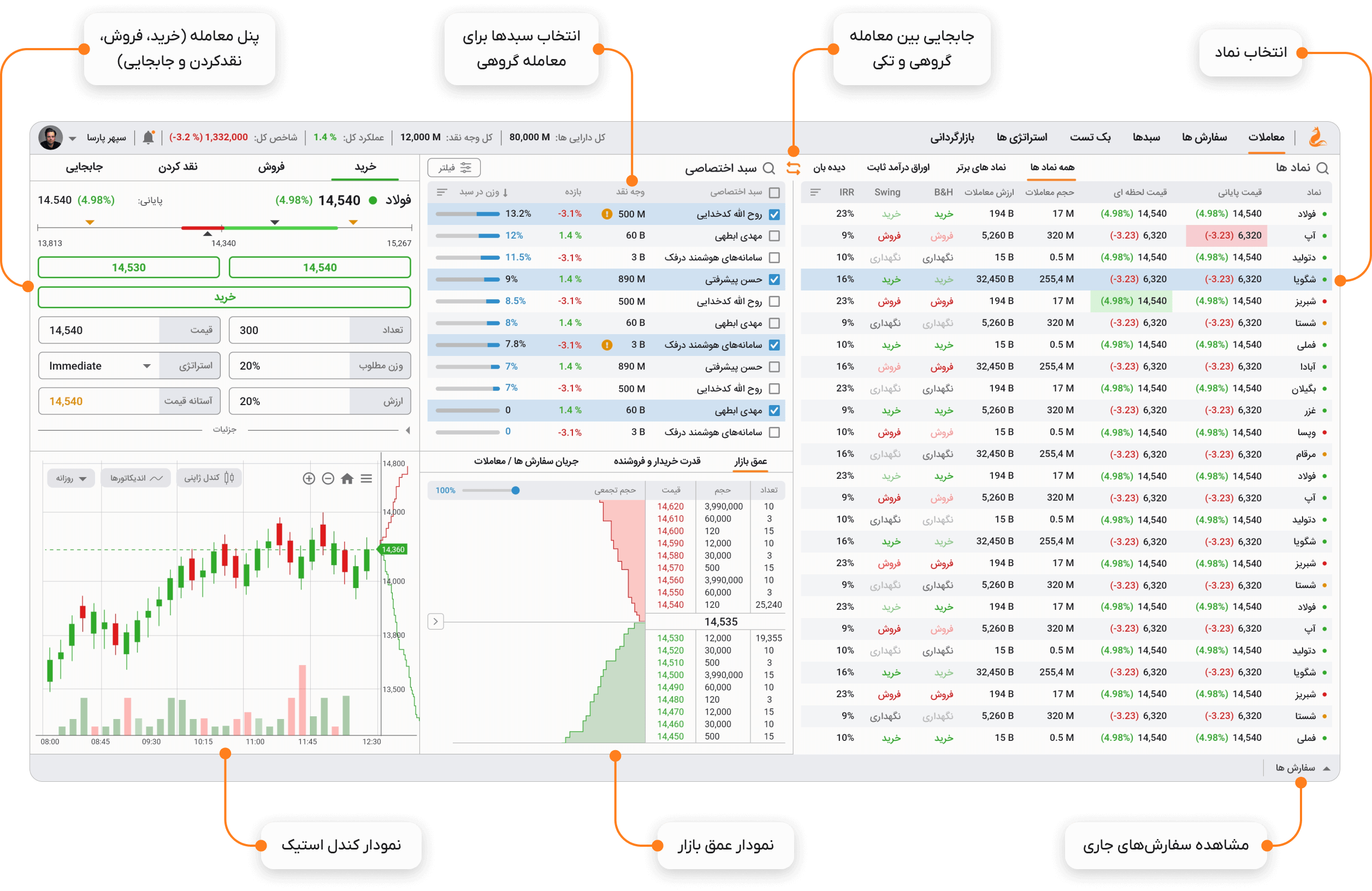
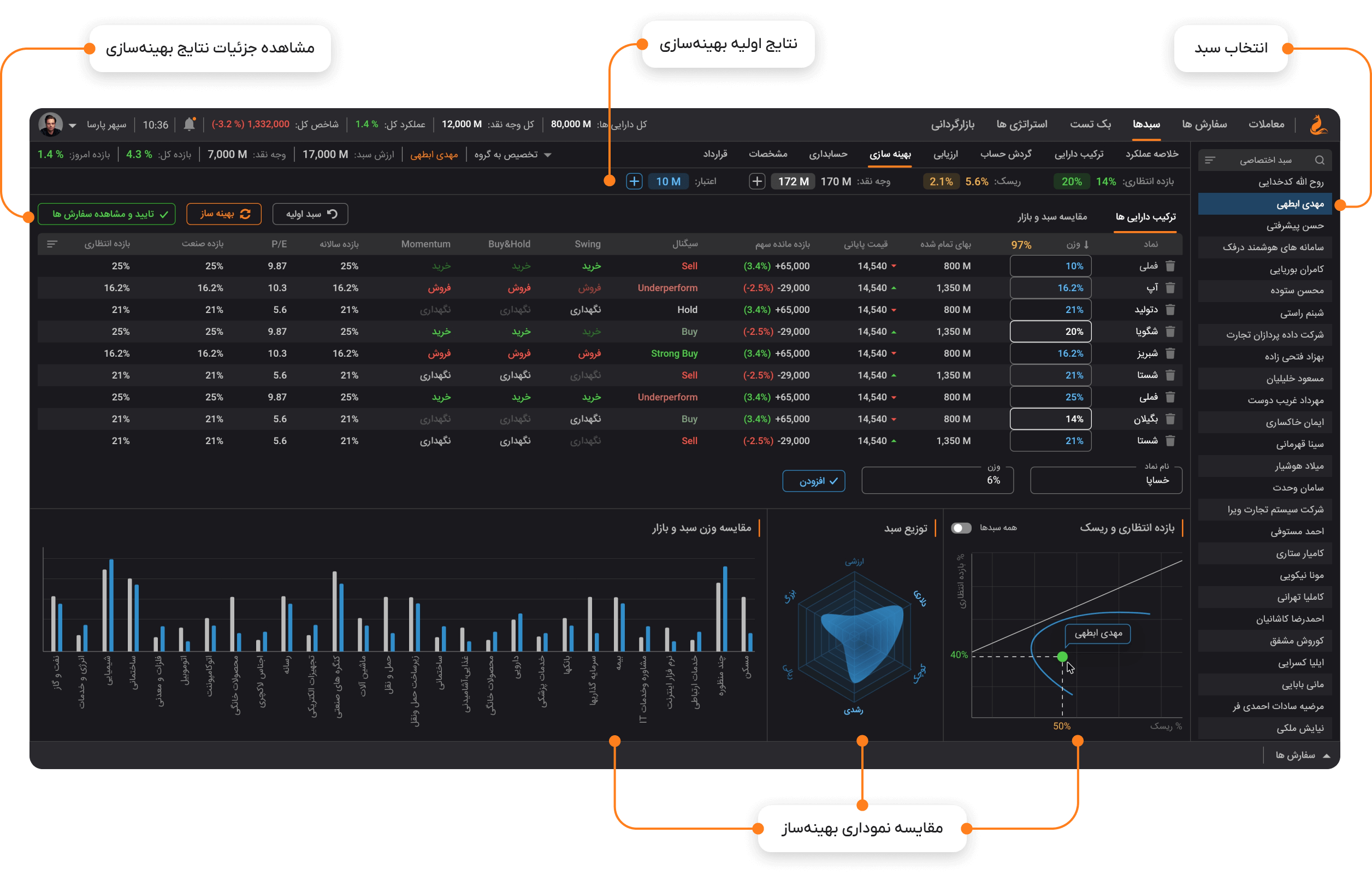
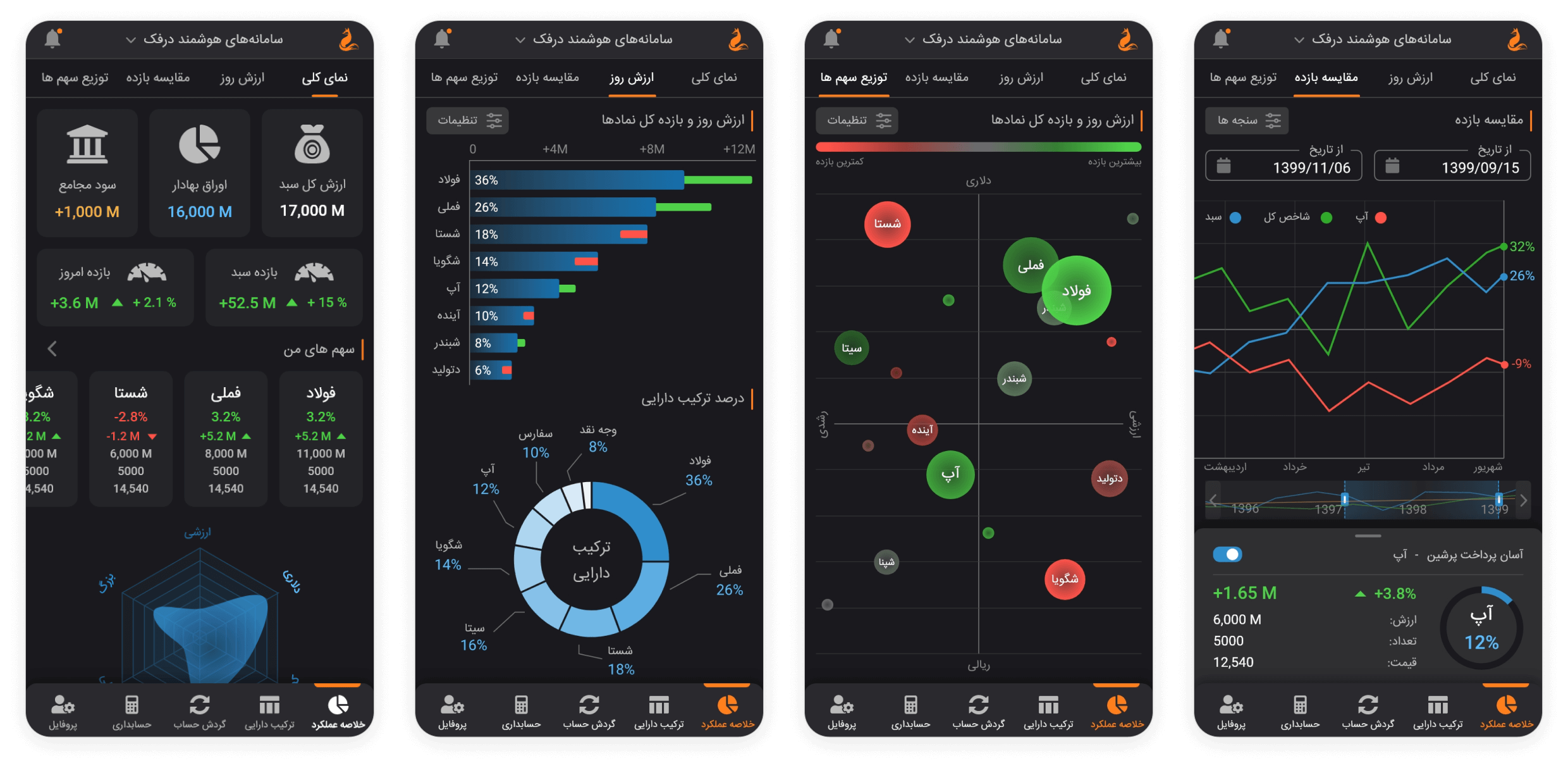
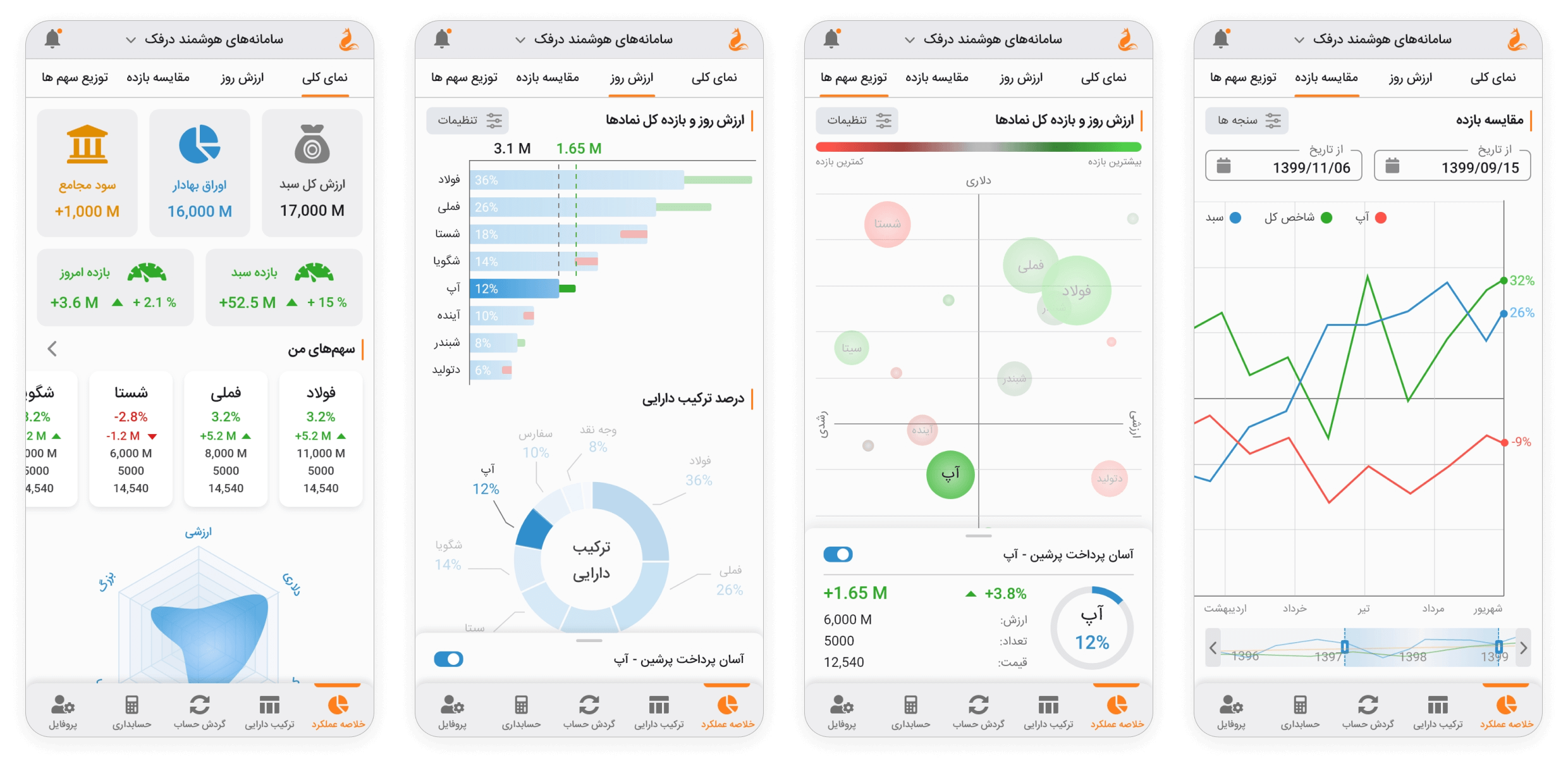
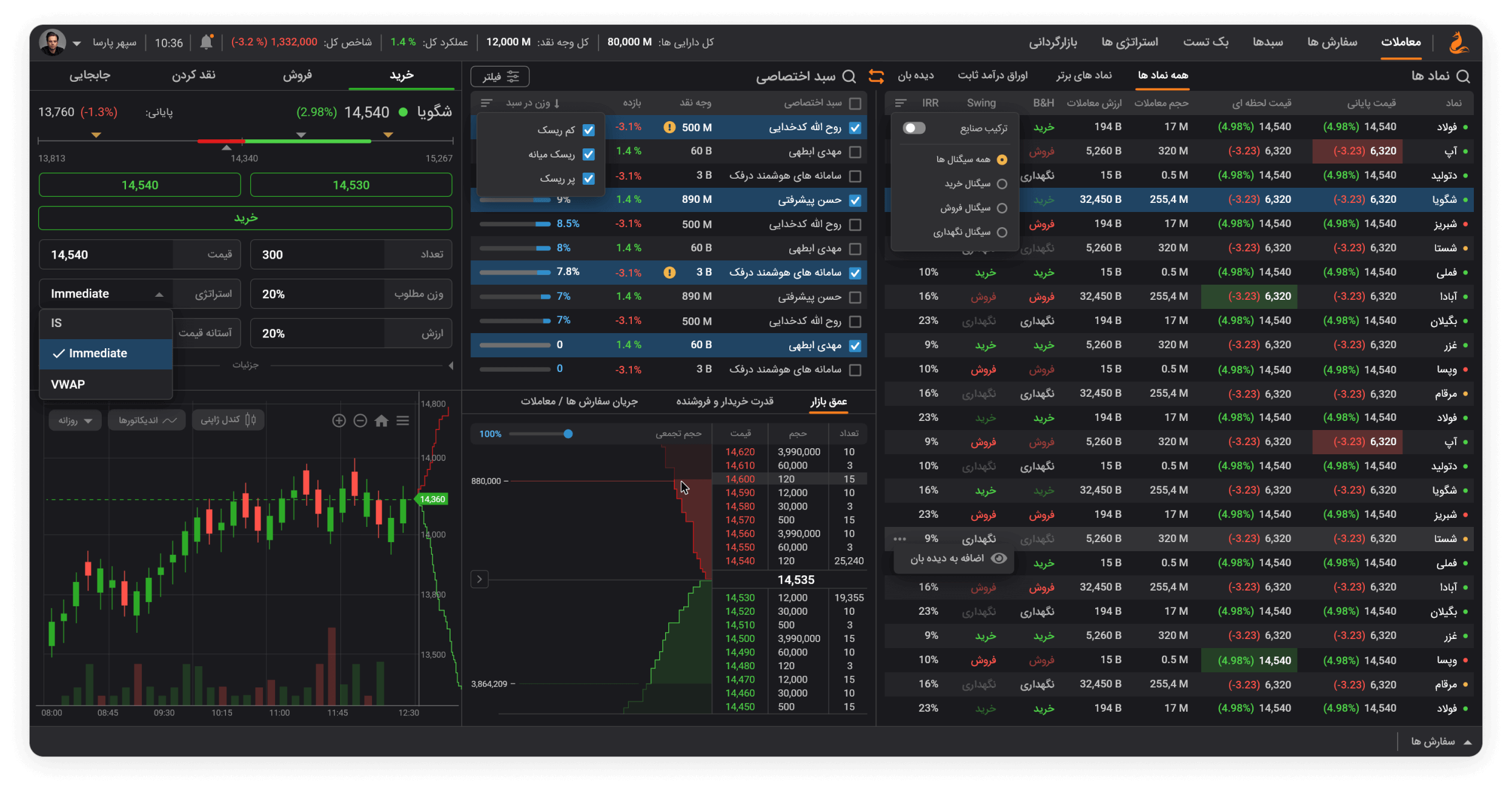
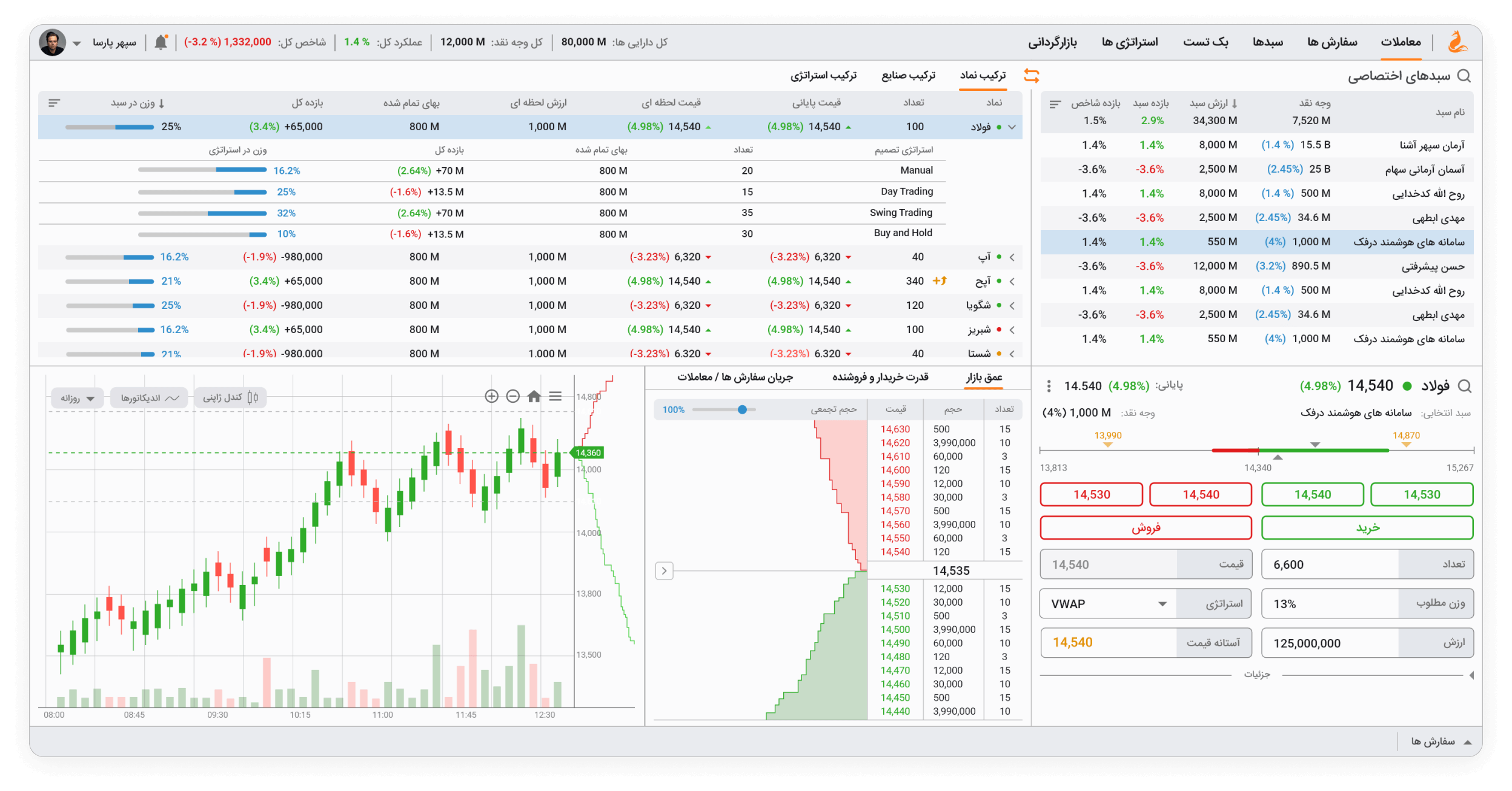
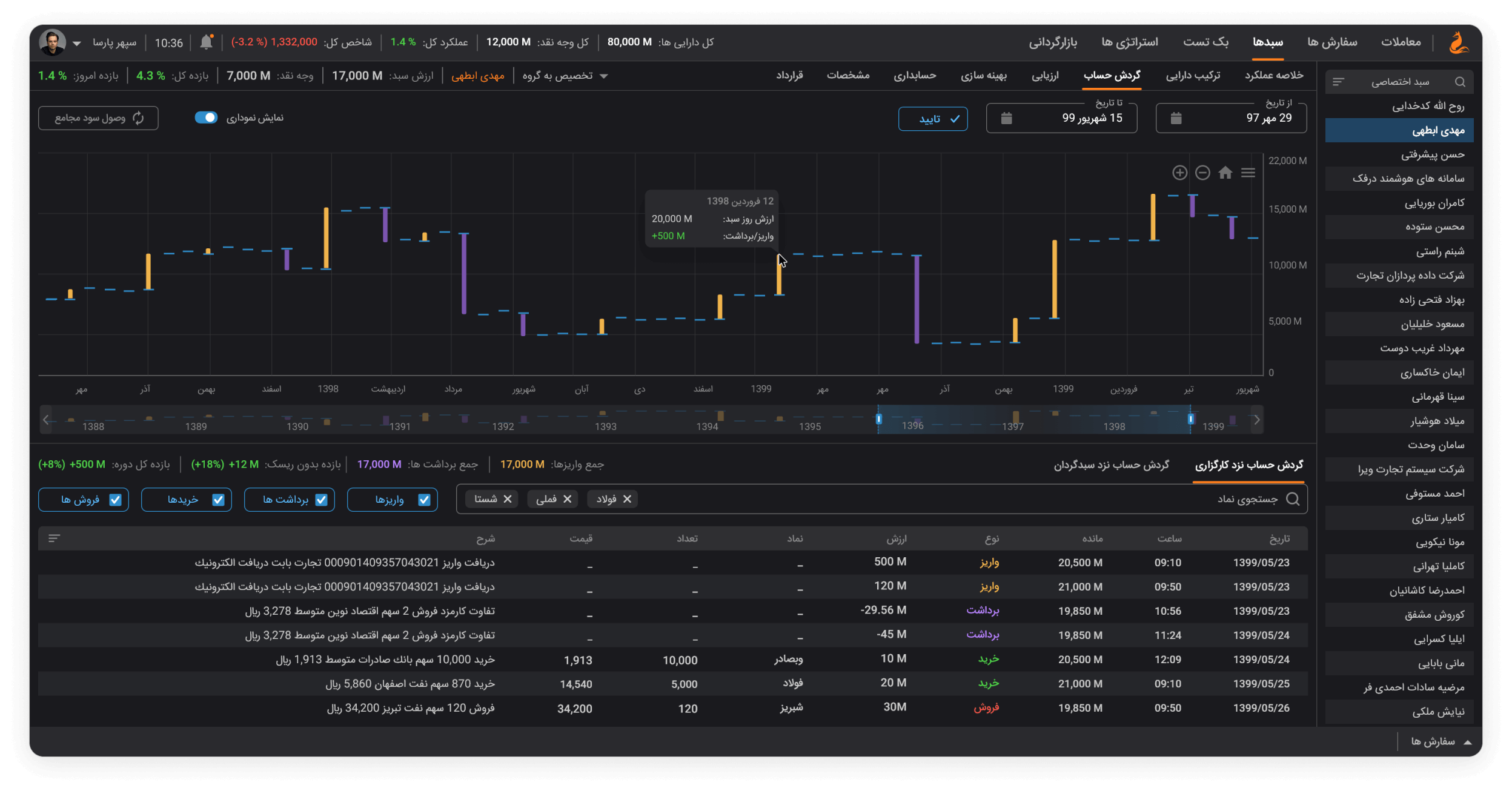
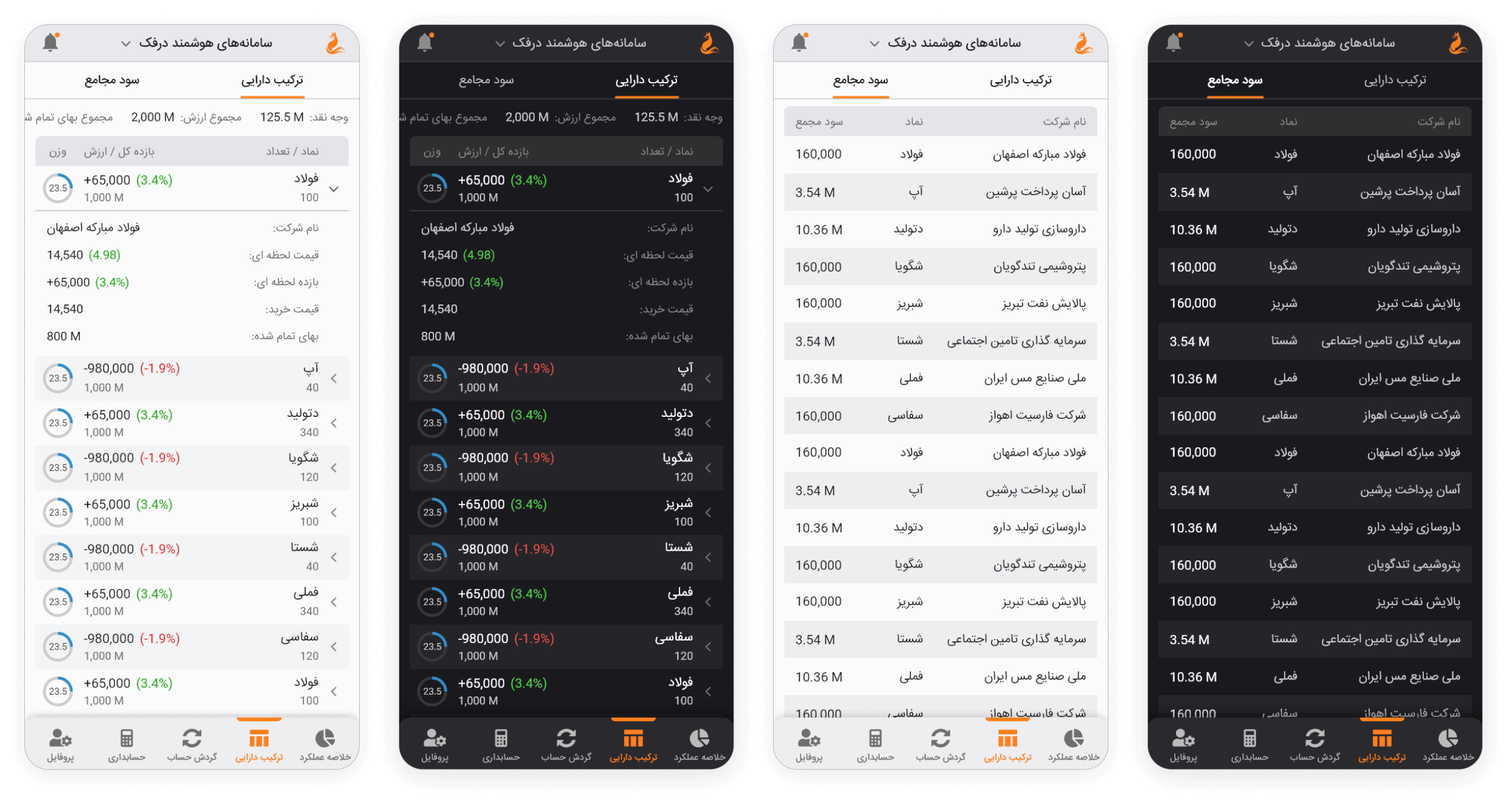
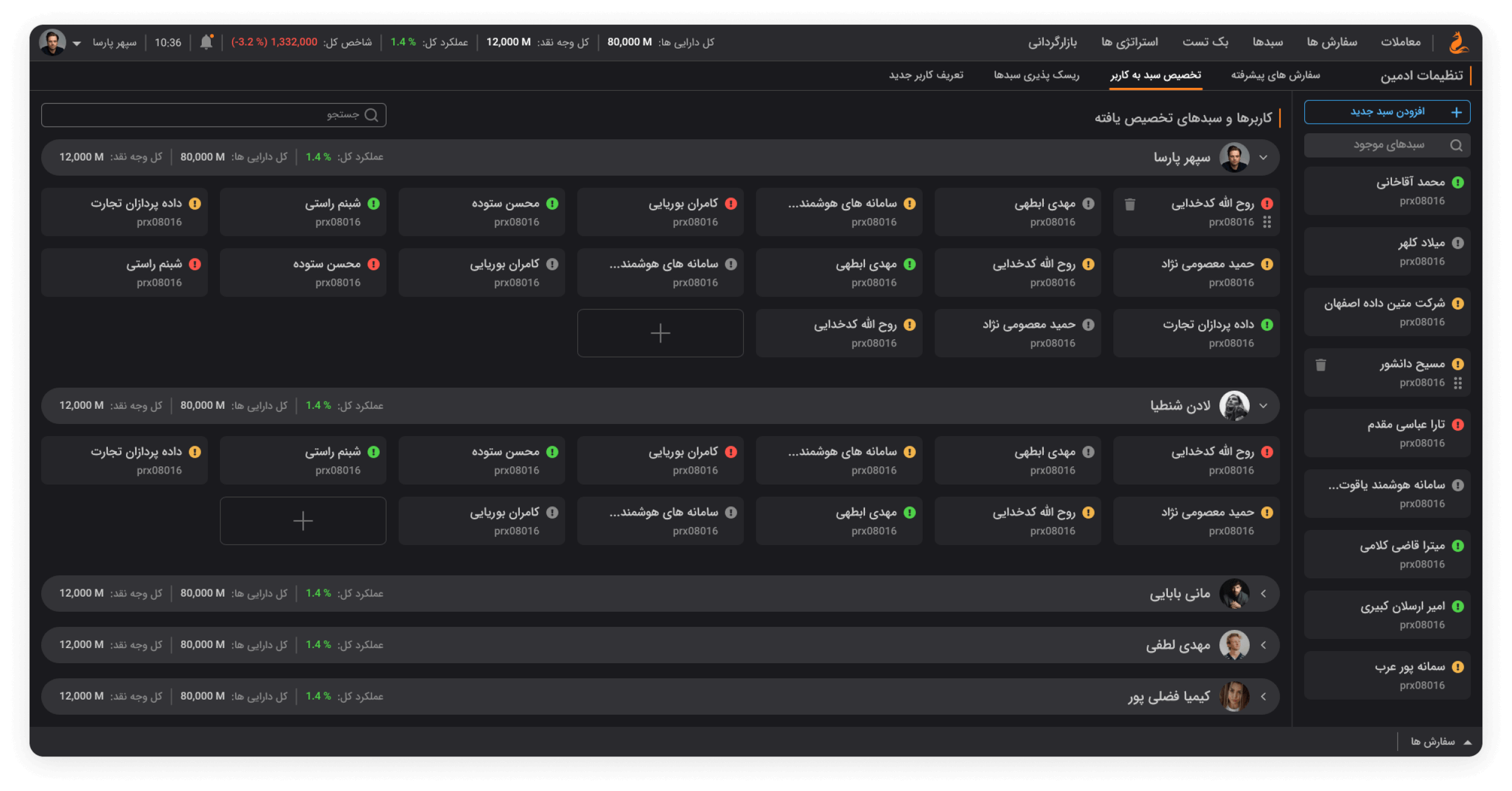
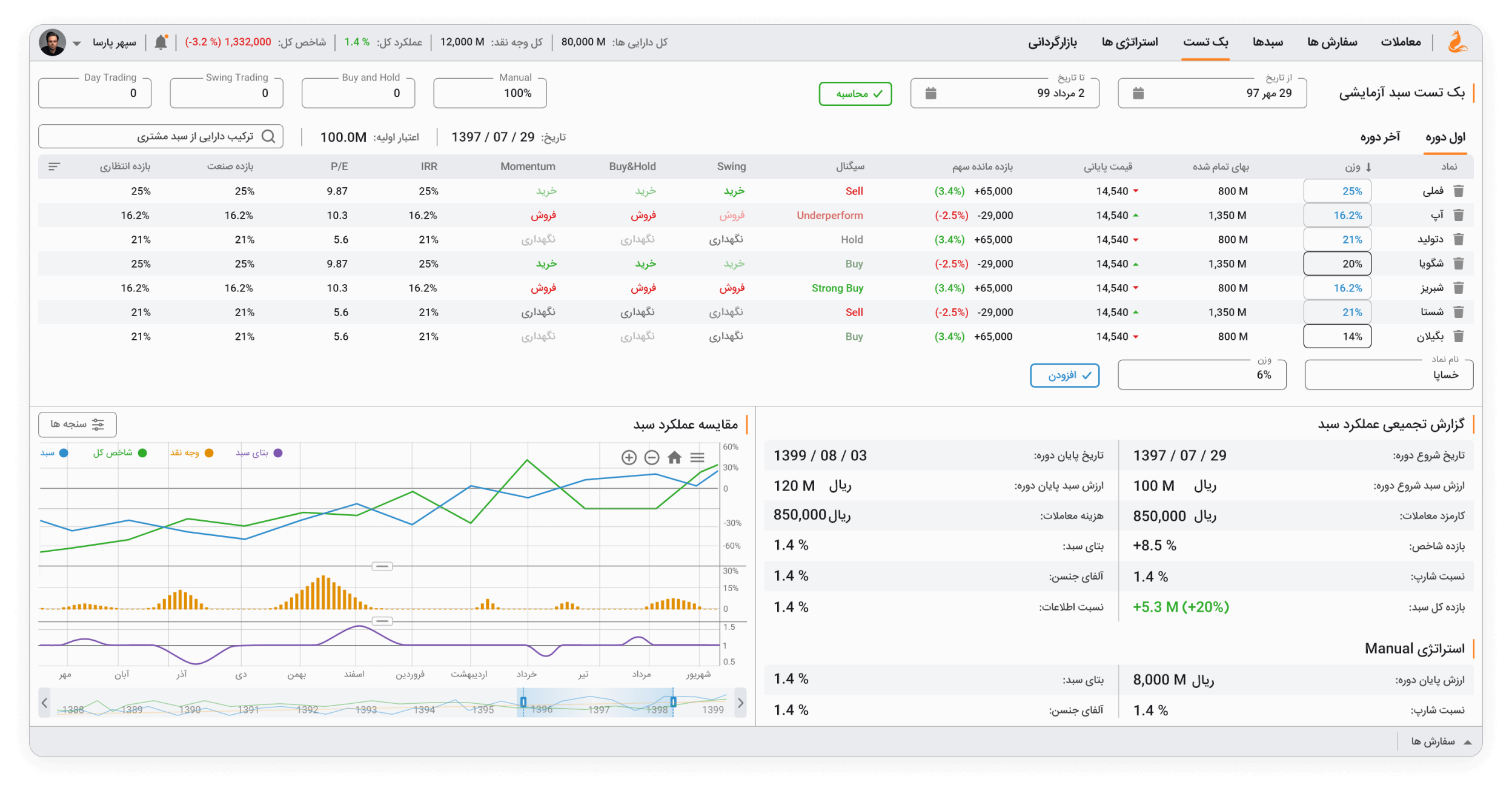
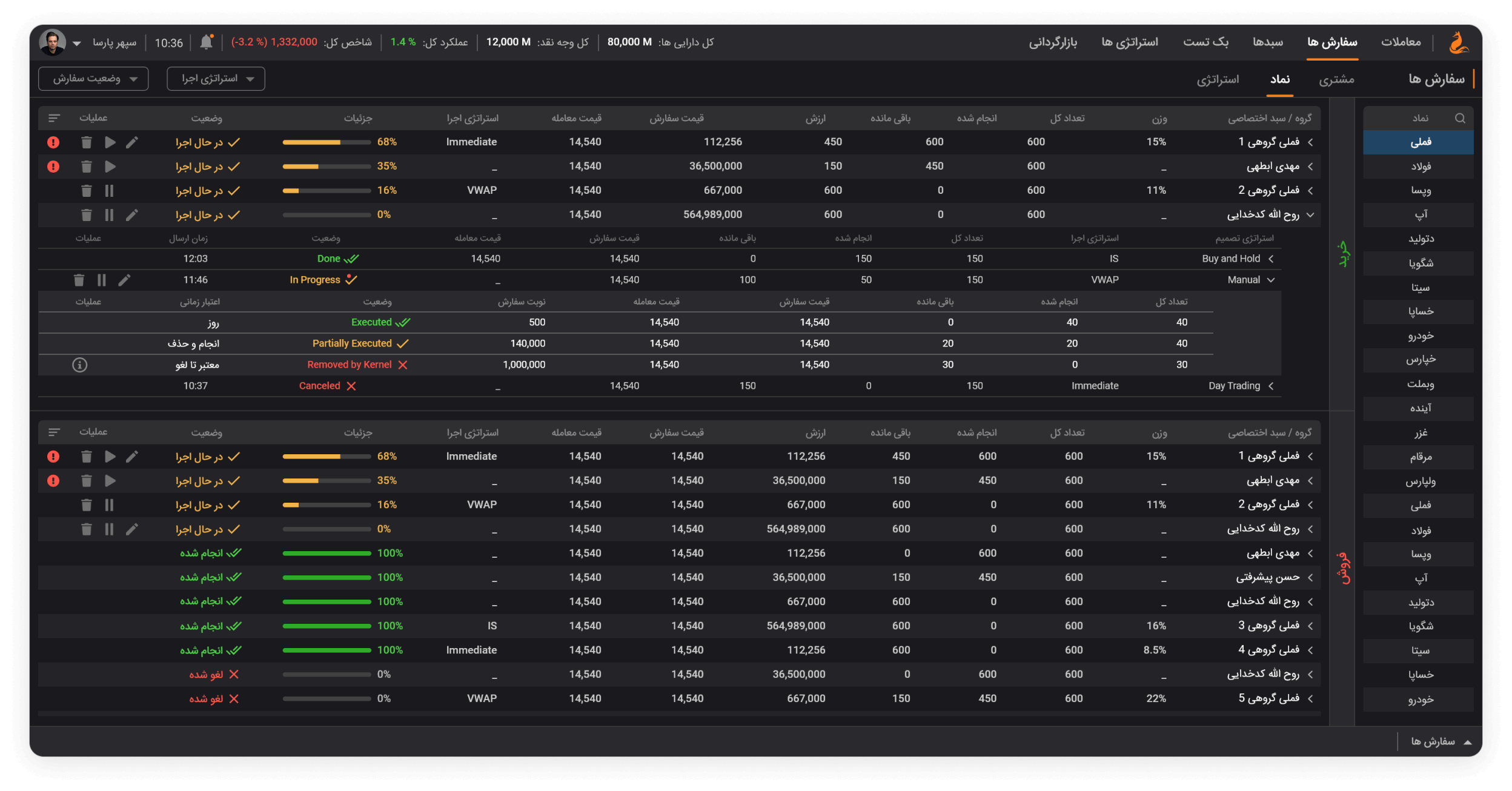
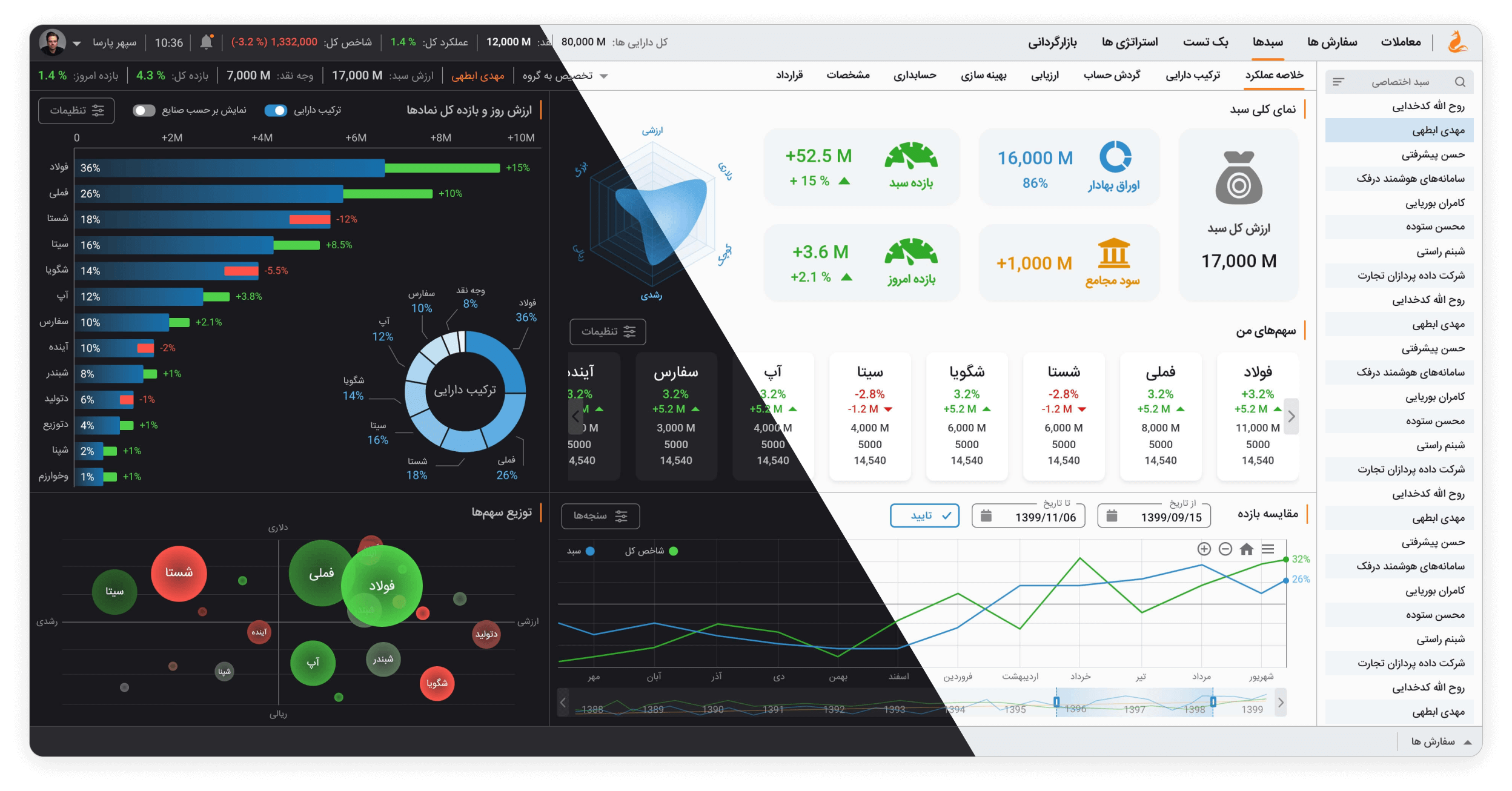
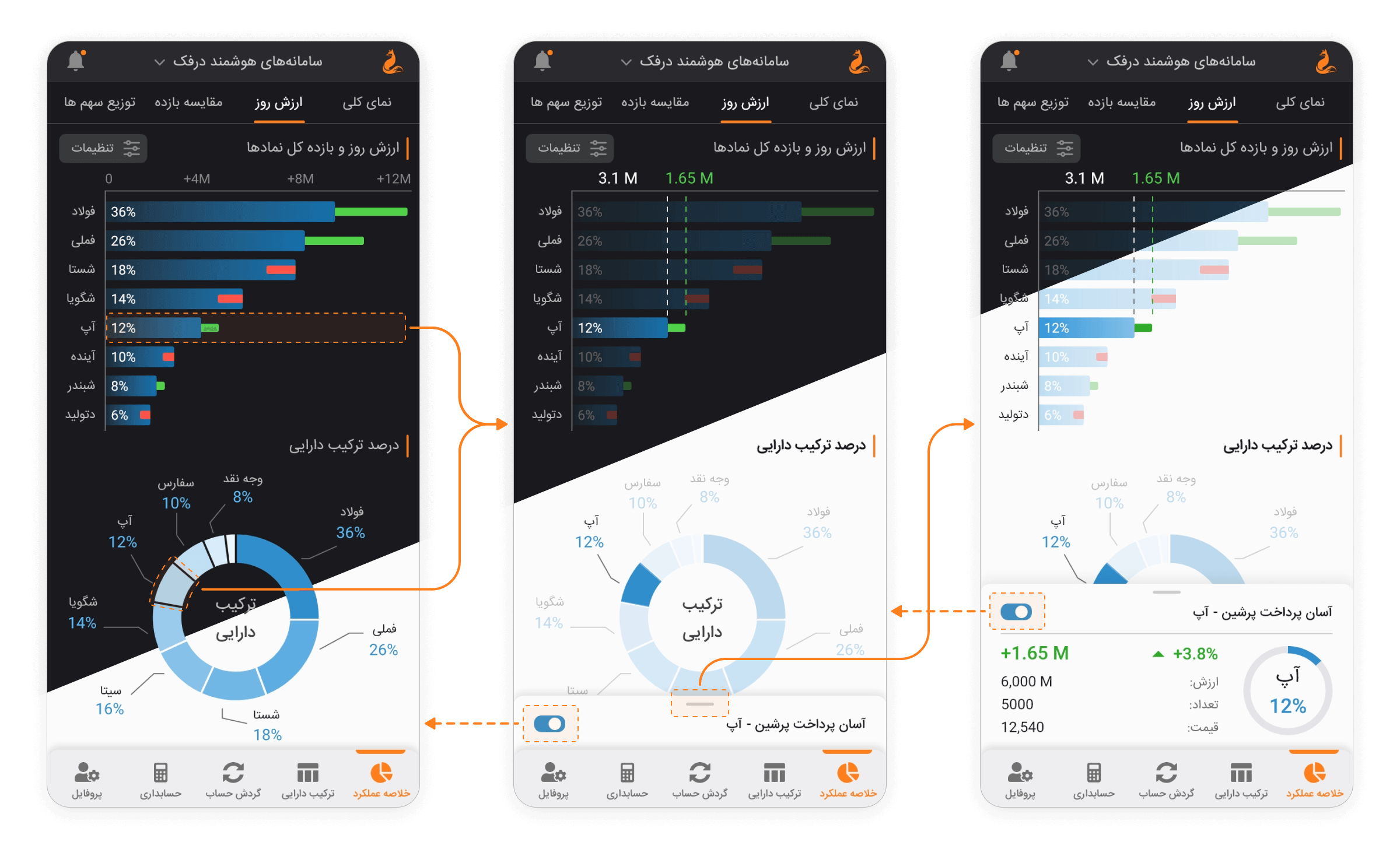
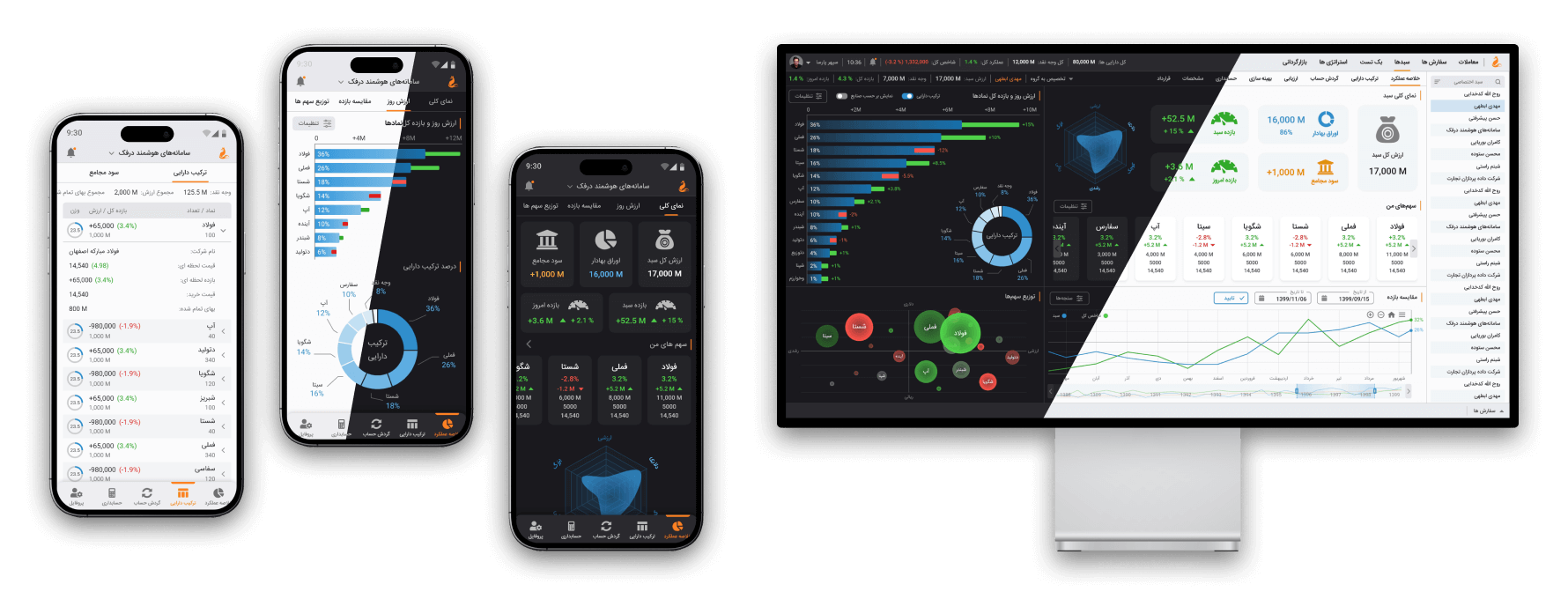
Hi-fi prototype
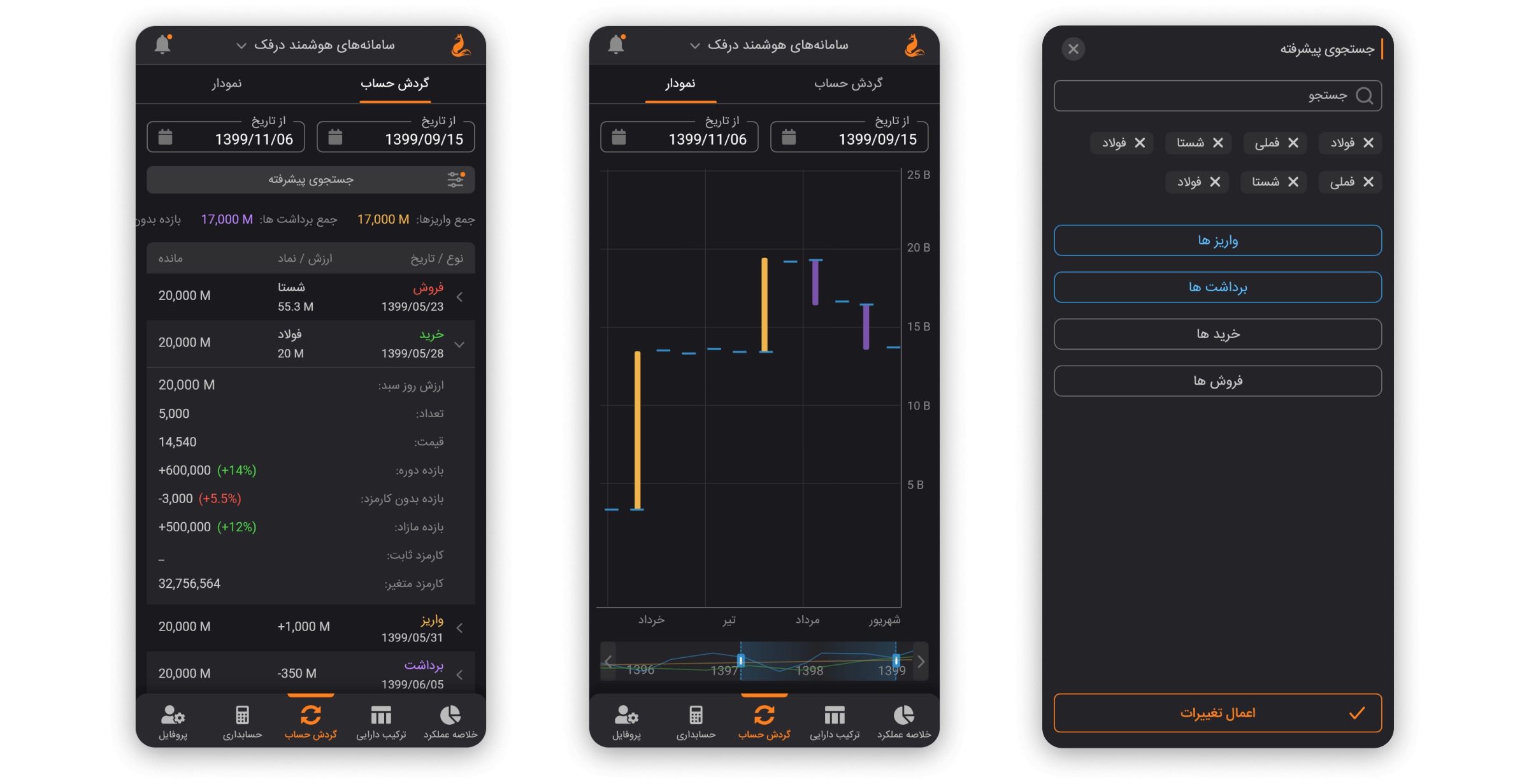
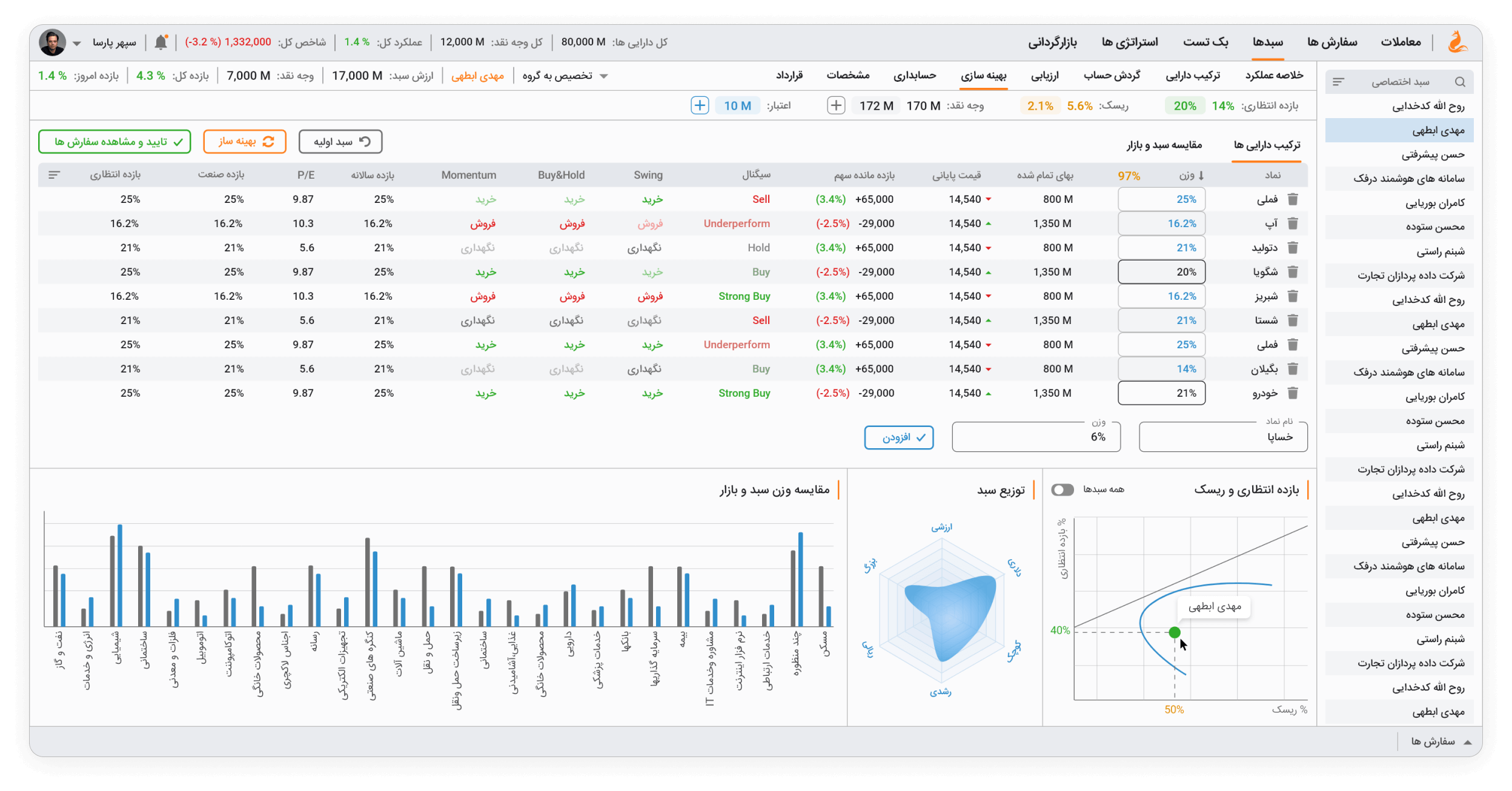
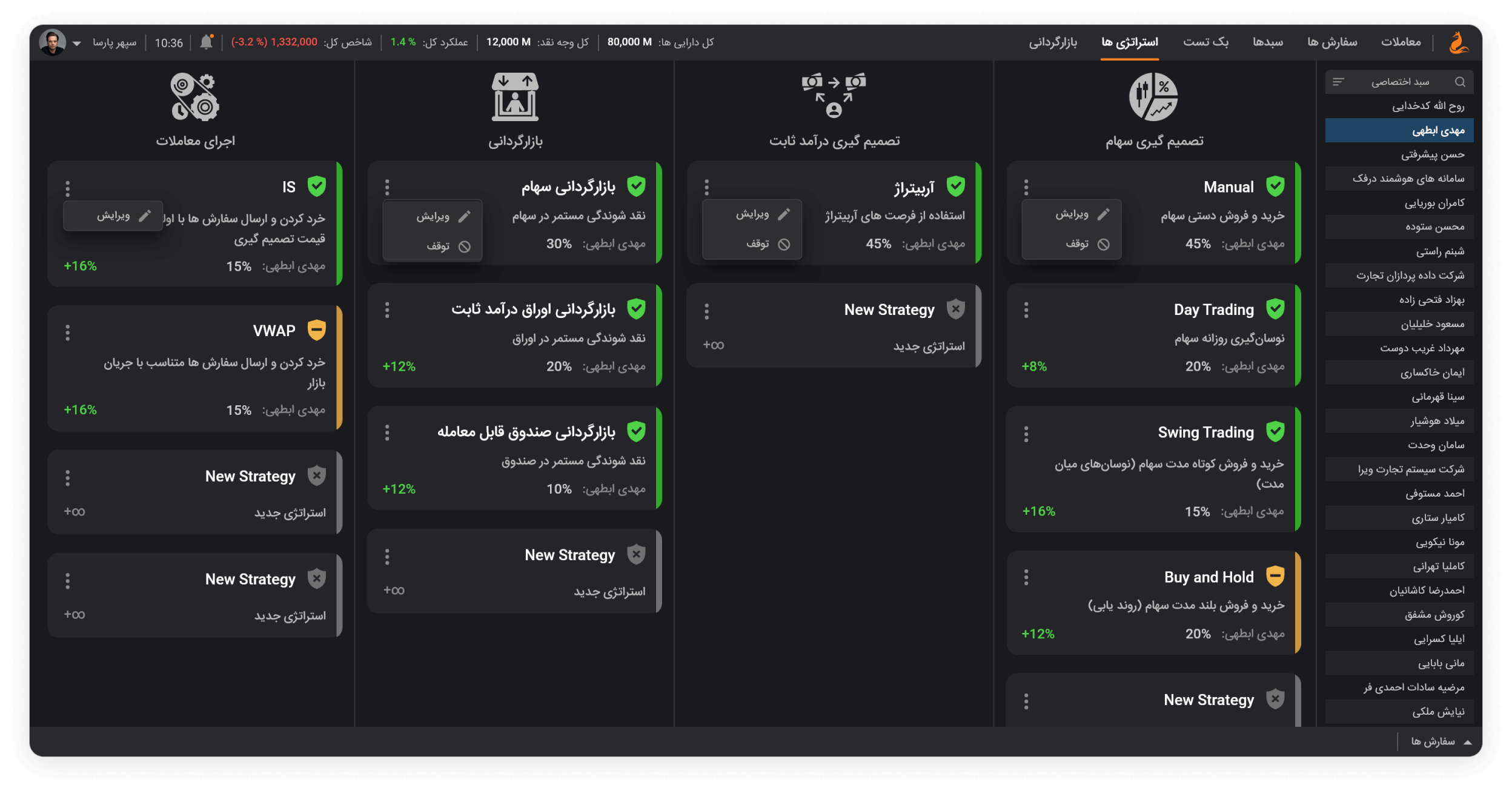
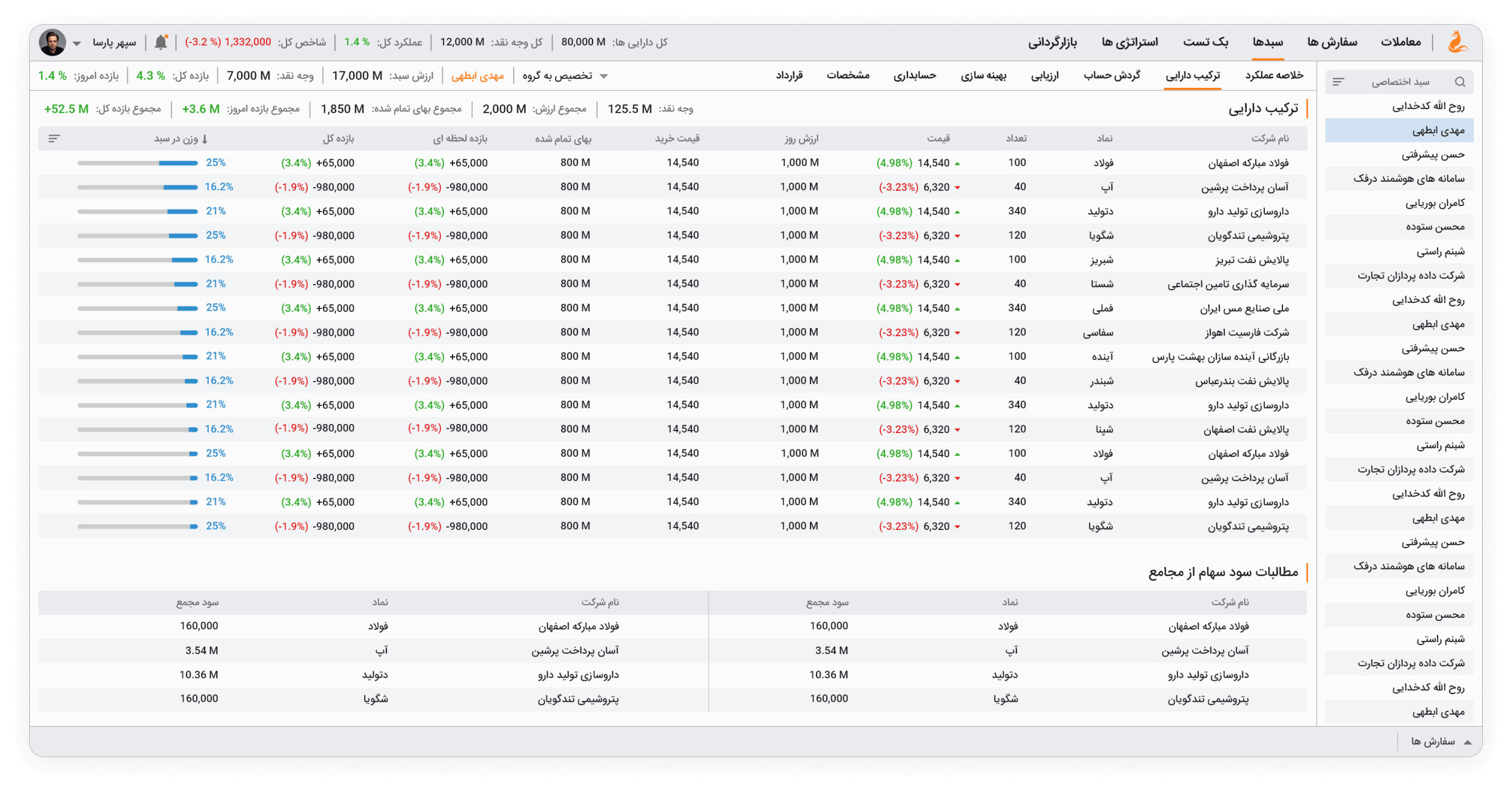
Hi-fi prototypes of the product were created using final designs both in desktop and mobile versions.
4. Deliver
Usability study
After completing the final design and prototype, in order to identify problems and pain points of users, a quick usability study was conducted on the main flows. Participants were asked to perform a number of tasks in the prototype environment. Then the results of the study were examined and finally, based on the insights obtained from it, a redesign was carried out.
A. Planning and conducting the study
Methodology:
Moderated in-person usability study
Participants:
5 people who had 5+ years of experience in the field
Process:
A. planning and conducting the study
B. Organizing the data using affinity diagram and finding patterns
C. Offering insights and recommendations
D. Redesign and iterate on the designs
Goals:
- Measuring the usability of the main flows for the user
- Identifying user’s pain points in achieving their goals
- Identifying areas of improvement in the user experience
The steps of conducting the study:
- Inviting participants to the research location.
- Explaining the purpose of the research, session rules, and having ice breaker conversations.
- Reminding the user to think aloud during the session and that we are looking for honest answers and there are no right or wrong answers.
- Starting the study based on the interview script and asking the user to perform the tasks.
- Asking the user to fill in the SUS questionnaire after the end of the study.
- Note down observations, quotes, how the user performs tasks, task ease of use (SEQ), and also record the user’s voice while conducting the study.
- Thank the user for participating in this study.
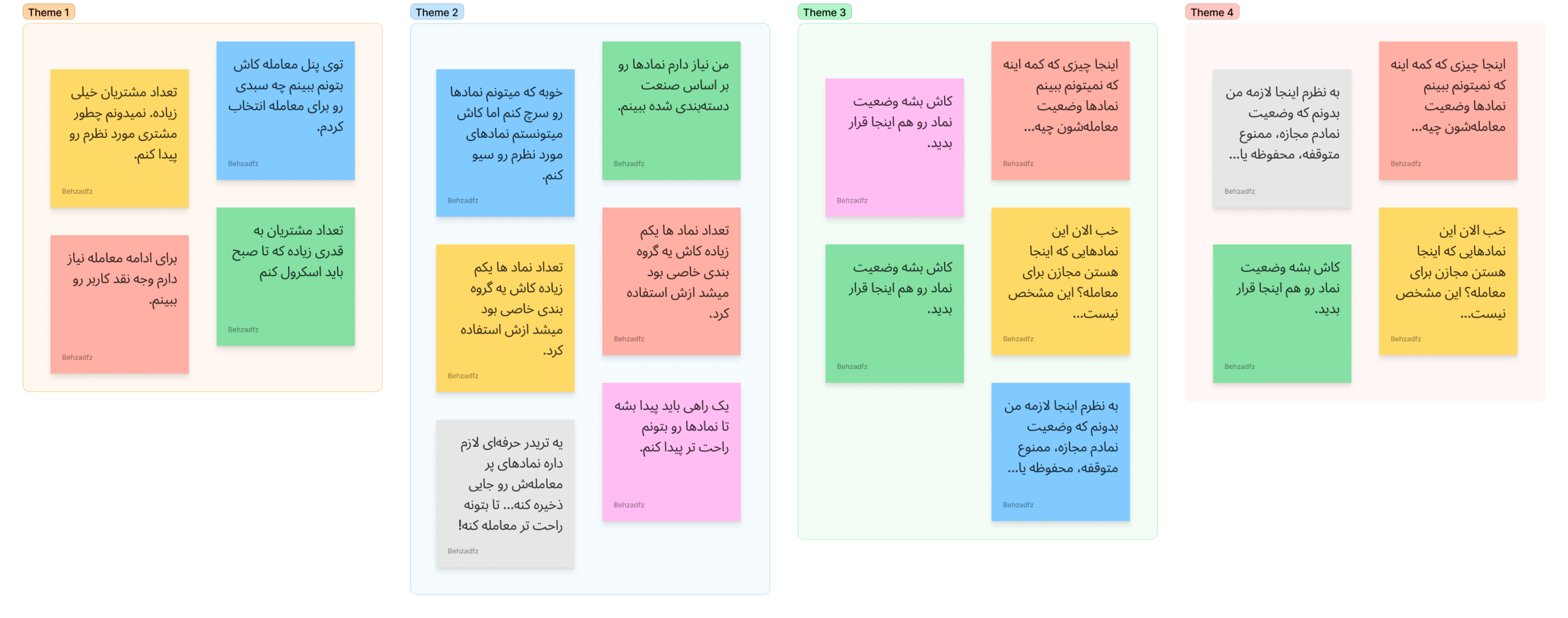
B. Organizing the data using affinity diagram and finding patterns
During the test sessions, information was collected in the form of voice recordings and quick notes. Then, all the information was converted into sticky notes and finally, similar and frequent problems of the participants were identified as patterns (themes), using the affinity diagram method.
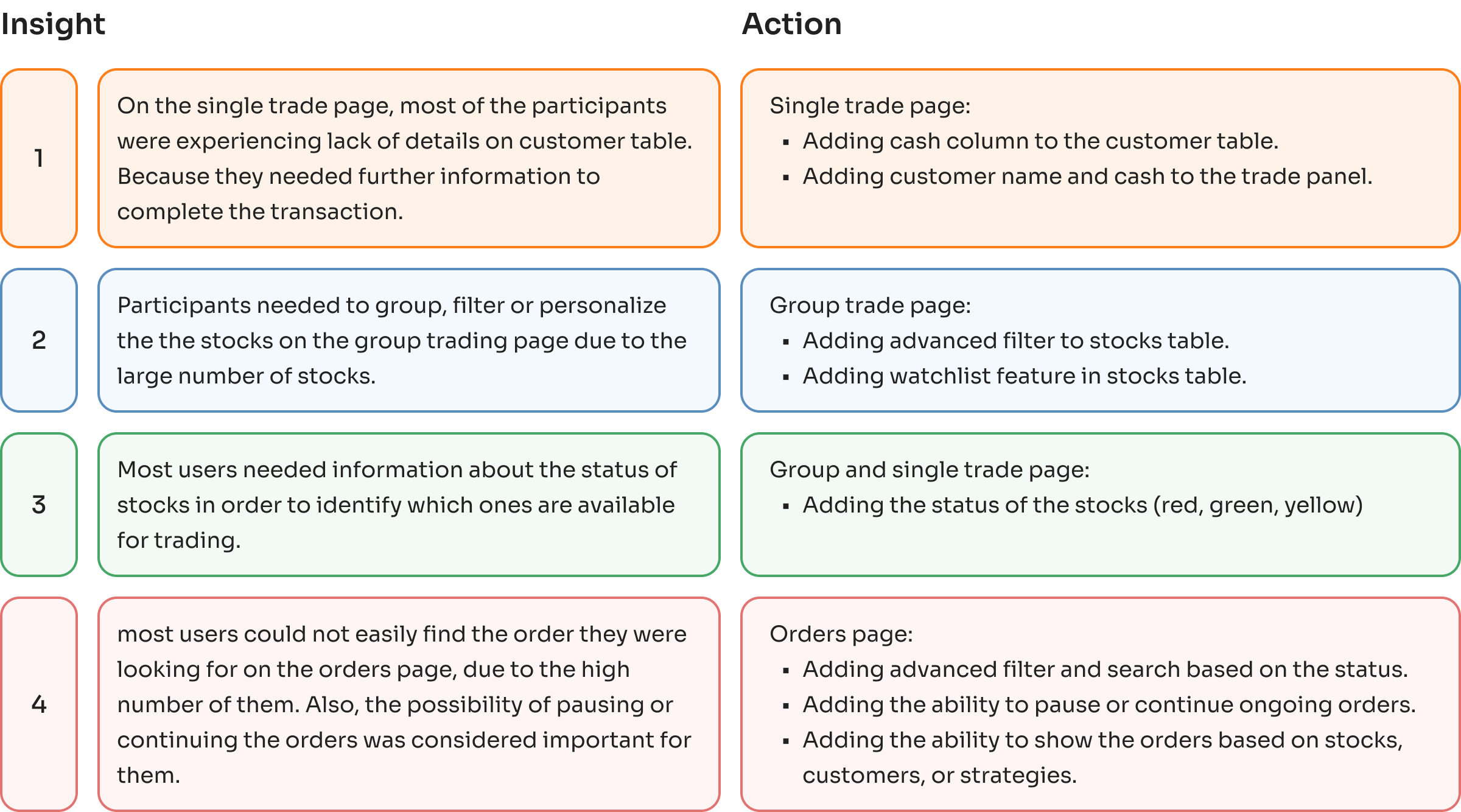
D. Redesign and iterate on the designs
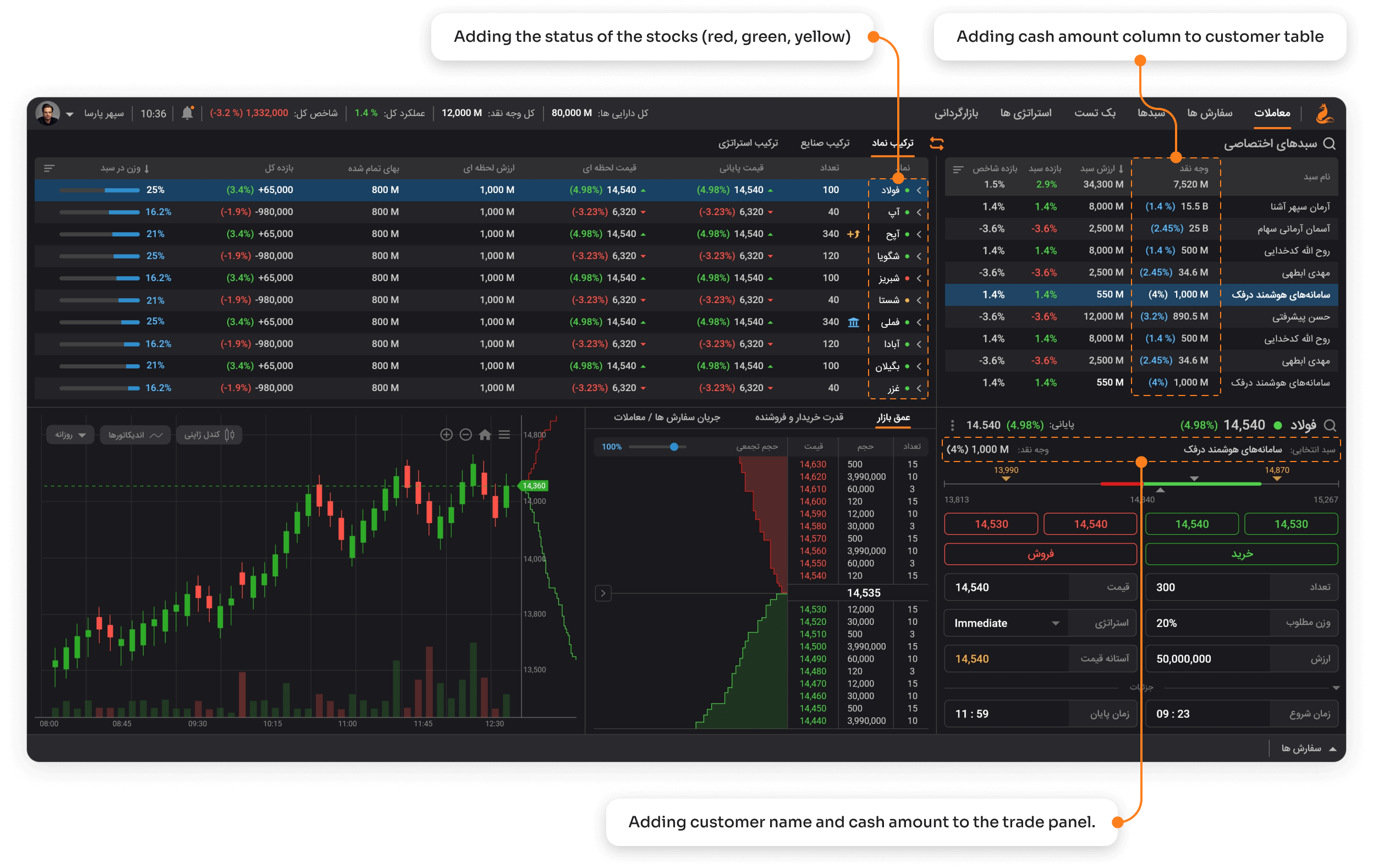
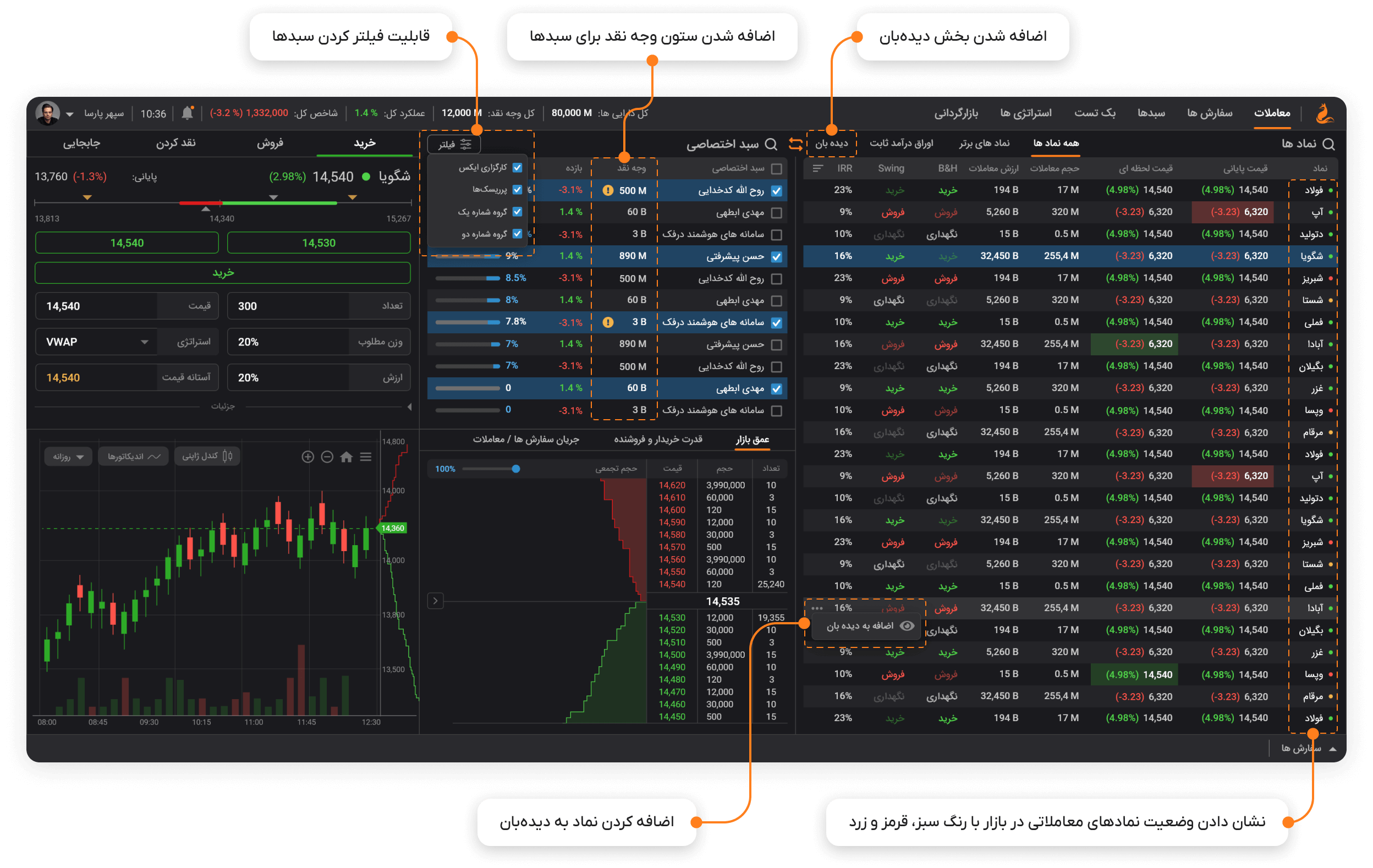
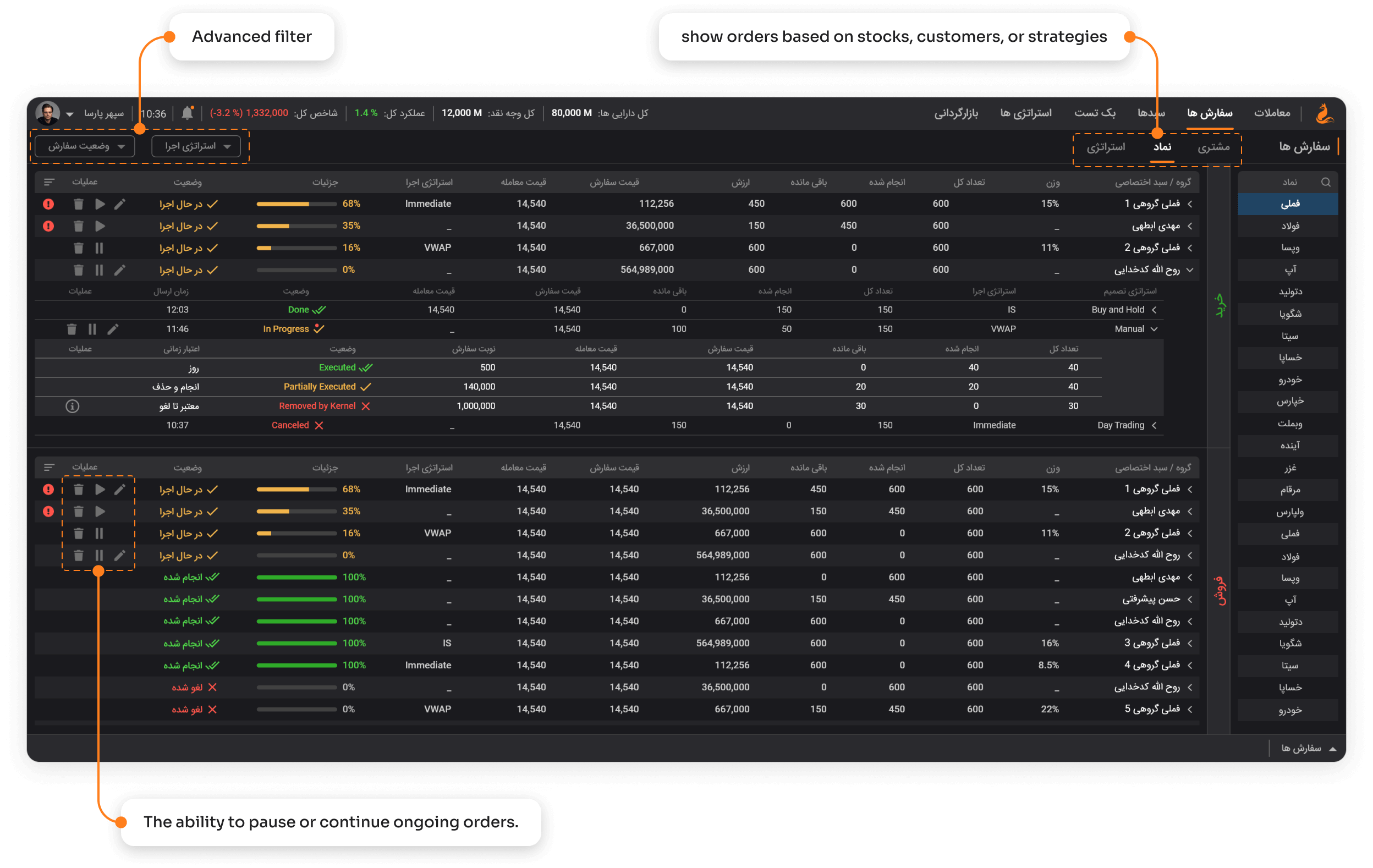
Based on the insights obtained from the usability study, and before starting the development process, a redesign was done. The changes of the redesigned versions compared to the original designs can be seen below.
" insight 1 & 3 "
" insight 2 & 3"
" insight 4 "
Handoff the designs to developers
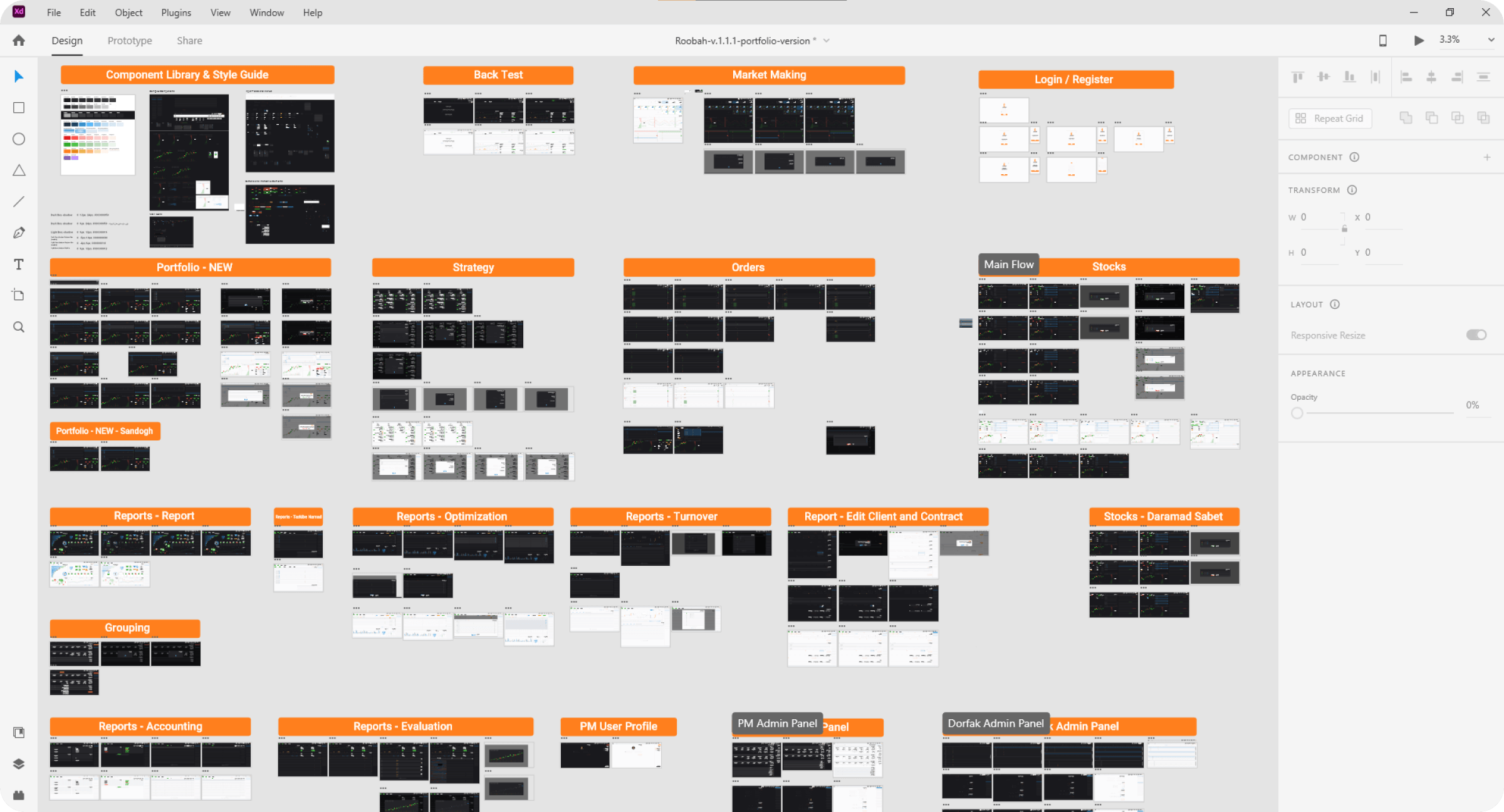
The process of handing off the final designs to developers was done through Zeplin. The developers had to refer to the prototype to see the interactions and flows. In the video below, you can see how the designs are grouped and named for the developers in Zeplin.
“Consistent and neat work makes the delivery pleasant”
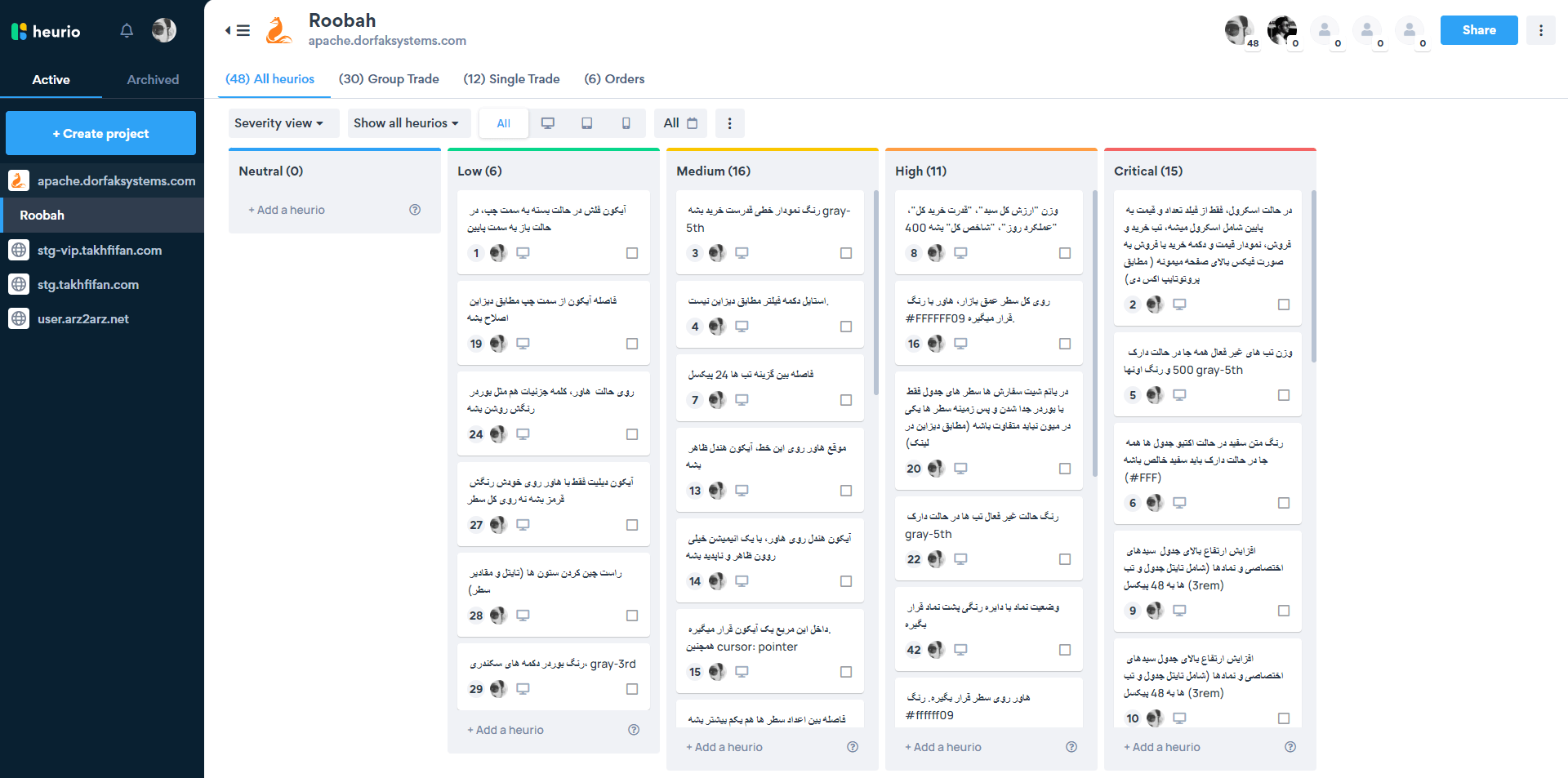
Developement audit
I was responsible for testing and reviewing the designs after development. After completing the coding in stage mode, the developed pages were analyzed using “Heurio” to identify any issues related to the accurate implementation of flows, component performance, design details, micro-interactions, and more.